React Native 初体验
国庆终于得空,全面了解了一下React Native。本系列指在抽丝剥茧,一步一步揭开React Native(后面以RN来代旨React Native,每次打全称好累的说)。
简单说来,RN就是提供了一套Javascript解释执行器,然后使用JS与宿主之间的通信机制,为JS中指定的显示类型(比如Text),创建本地控件(RN实现了像RCTRootView,RCTView等的控件,其中RCTView继承自UIView)。这差不多就是RN最核心的内容了。这也是他与H5的最根本的区别了,也是他在性能上能做到介于本地代码与H5之间的原因。
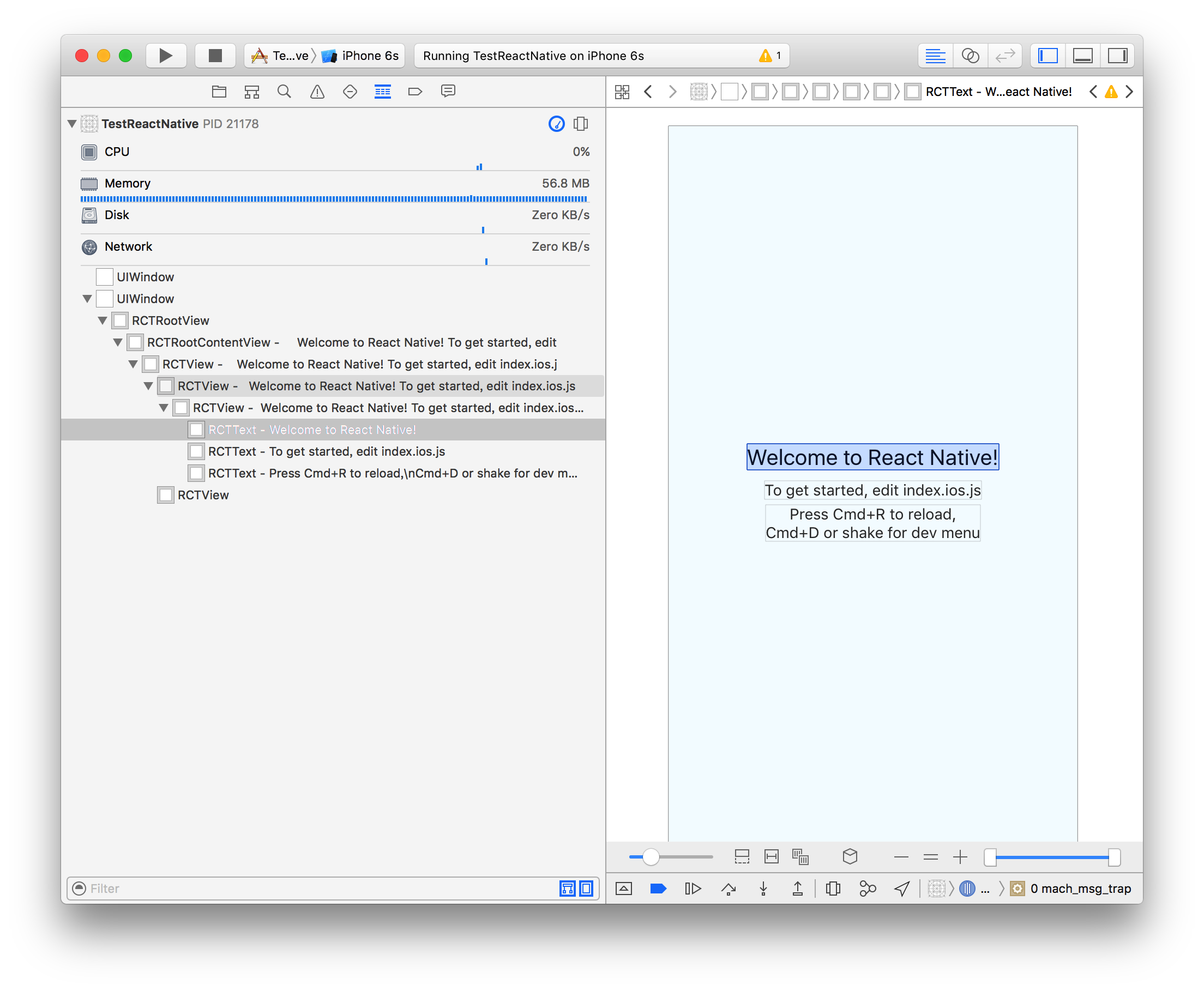
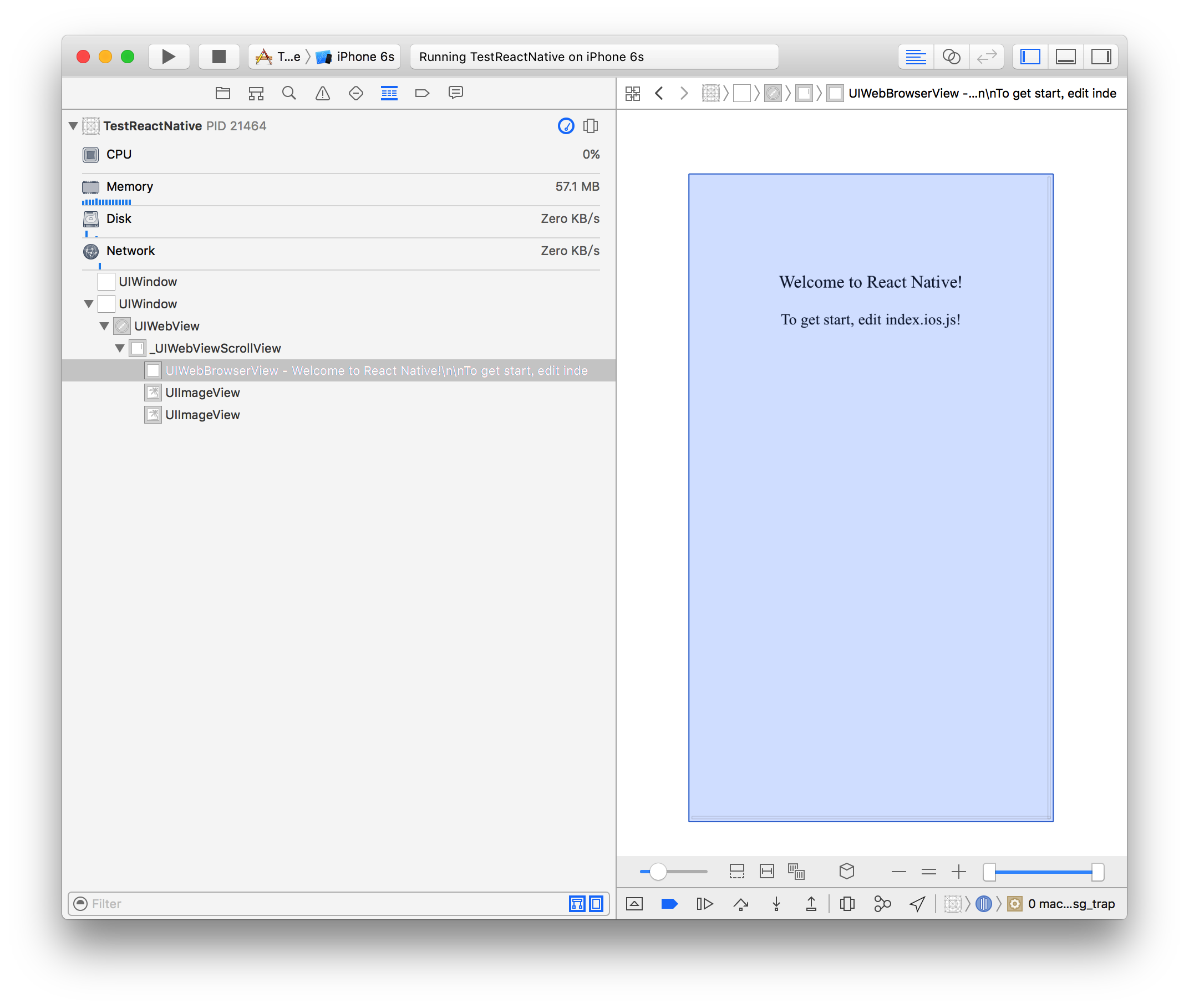
为了证明RN中定义的元素和H5中定义的HTML节并不是一样一样了,做了了一个简单的实验:创建一个Helloworld式的RN小程序,然后再创建一个使用UIWebView加载一个小网页,让2者的界面看起来差不多,然后分析其UI结构。如处图所示,图1为RN小程序的UI结构,图2为UIWebView加载网页得到的UI结构。
 图1
图1
 图2
图2
听起来好像很简单,但这只是原理,为了实现这一目标,RN要做的事情还有很多,比如本地代码(Object-c,Swift等)如何与JS进行双向通信,变量如何互通,怎么调试,怎么打包,如何支持多平台等。
值得一提的是,在ios平台上,还有一个国人写的基于同样原理并且也是使用Javascript做为脚本的开源库JSPatch,开源地址:https://github.com/bang590/JSPatch