本博客正式启用 HTTPS
就在今天,我的博客正式切换到 HTTPS。如果你通过浏览器来到这里,一定注意到了地址栏那把漂亮的绿色小锁呢。本文简单介绍三小时折腾后我博客的变化,不讨论 HTTP 与 HTTPS 的区别以及优缺点。
启用 HTTPS
要启用 HTTPS 先要有浏览器信任机构颁发的证书,再在 Web Sever 中启用 SSL、配置证书即可。前不久这篇「Switch to HTTPS Now, For Free(翻译)」,详细介绍了整个过程,可以作为参考。考虑到免费的 StartSSL 证书在国内使用有各种神奇的问题,我买了 Thawte 的 SSL123 证书,这是一个 DV(Domain Validation)型证书,只验证域名。我这样个人博客完全够用。
在给 Nginx 指定证书时,需要选择合适的证书链。因为浏览器在验证证书信任链时,会从站点证书开始,递归验证父证书,直至信任的根证书。这里涉及到两个问题:1 )服务器证书是在握手期间发送的,由于 TCP 初始拥塞窗口的存在,如果证书太长很可能会产生额外的往返开销;2)如果服务端证书没包含中间证书,大部分浏览器可以正常工作,但会暂停验证并根据子证书指定的父证书 URL 自己获取中间证书。这个过程会产生额外的 DNS 解析、建立 TCP 连接等开销。
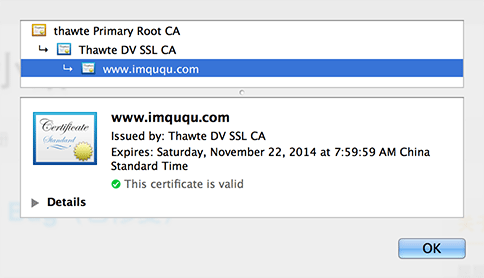
所以,服务端证书链的最佳实践是包含 _站点证书 _和 _中间证书 _两级。根证书已经内置于各大浏览器内,完全没必要再包含。下图是本博客的证书链,服务端证书包含了「www.imququ.com」站点证书和「Thawte DV SSL CA」中间证书。另外我测过:如果不包含中间证书,Firefox 之外的主流浏览器都能正常完成验证,Firefox 似乎不会自己去获取中间证书。

启用 HSTS
在我之前写的「一些安全相关的HTTP响应头」这篇文章里,详细的介绍了 HSTS(HTTP Strict Transport Security)。这次启用 HTTPS 后,没理由不使用它,只要在 Nginx 站点配置中加上这么一行就好了:
add_header Strict-Transport-Security max-age=31536000;
由于我的证书只能用于 www 域,所以不能加「includeSubDomains」标识。
这样只要使用支持 HSTS 的浏览器,通过 HTTPS 访问本博客后,一年内无论是手动输入还是点链接,请求都会以 HTTPS 发送。这个替换是在浏览器本地完成,不需要与服务端交互。当然,对于不支持 HSTS 的浏览器,服务端重定向规则也会实现类似功能。
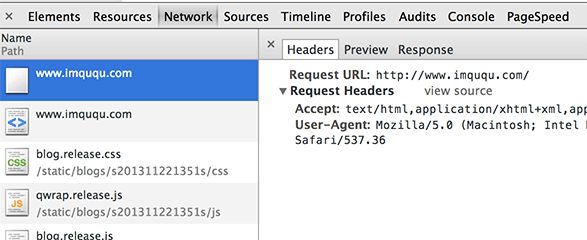
 (支持 HSTS 的浏览器会在发送请求前,把 HTTP 转成
HTTPS)
(支持 HSTS 的浏览器会在发送请求前,把 HTTP 转成
HTTPS)
启用 SPDY
实际上「启用 SPDY」,才是我这次折腾 HTTPS 的终极目的。SPDY 协议最新版是 Draft 3.1,新版 Nginx 支持的是 Draft 2,通过编译时指定「--with-http_spdy_module」参数启用,同时还需要指定「--with-http_ssl_module」来启用 ssl。
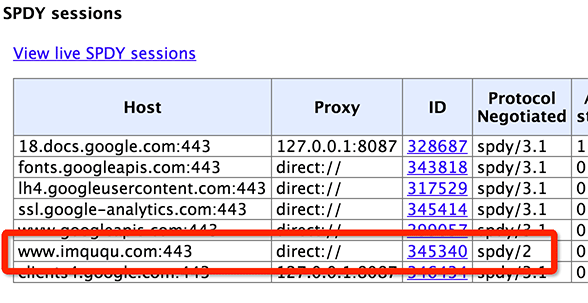
 (Chrome 中通过 chrome://net-
internals/#spdy 查看到的 SPDY 信息)
(Chrome 中通过 chrome://net-
internals/#spdy 查看到的 SPDY 信息)
对于 Ubuntu 这样流行的 Linux 发行版,如果已经从源里安装了 Nginx,还有一种偷懒的方法让 Nginx 支持 SPDY:直接下载别人提供的 Nginx 二进制文件替换已有的版本。只是这样以后每次 apt-get upgrade 都要特别小心,以免被覆盖。详情请参考这里。
专题「HTTP 相关」的其他文章 »
- HTTP Alternative Services 介绍 (Aug 21, 2016)
- 关于启用 HTTPS 的一些经验分享(三) (May 05, 2016)
- 如何压缩 HTTP 请求正文 (Apr 18, 2016)
- HTTP 协议中的 Content-Encoding (Apr 17, 2016)
- 三种解密 HTTPS 流量的方法介绍 (Mar 28, 2016)
- HTTP Public Key Pinning 介绍 (Mar 05, 2016)
- 关于启用 HTTPS 的一些经验分享(二) (Dec 22, 2015)
- 关于启用 HTTPS 的一些经验分享(一) (Dec 04, 2015)
- HTTP 代理原理及实现(二) (Nov 20, 2015)
- HTTP 代理原理及实现(一) (Nov 20, 2015)