前端自动化构建和发布系统的设计(二)
在 前端自动化构建和发布系统设计(一)中主要介绍了使用 gulp 来构建,本篇将主要介绍发布部分。
URI 的设计规则
先来看一个完整的静态资源的 URI,http://a0.jmstatic.com/5d4f23234a51261e/common.css,这个 URI 由三部分组成,依次为 静态随机资源域名/文件 md5 值/原文件名 。
- 静态资源域名是随机生成的,这样可以在同一个站点中使用多个静态资源域名;
- 文件 md5 值是根据文件内容来生成的,这样能确保其唯一性;
- 原文件名有2个作用,作用1是可以从文件名看出在开发环境中对应的是哪一个文件,作用2下面再说;
CDN 的缓存和更新
每个文件在发布的时候,都会根据文件内容和文件名来生成上面这种规则的 URI,文件 md5 值一旦生成就会分配一个随机域名,每个md5 值对应一个随机域名之后不再变化。根据文件内容是否有变化就轻松解决了 CDN 缓存策略和更新缓存之间的平衡关系。
- 文件内容不变化,那么就可以根据该 URI 对该文件做永久性缓存;
- 文件内容变化,URI 也随之变化,将建立一条新文件的缓存;
文件存放规则
从 URI 来看,在文件服务器上,文件的存放位置并不是表面上看上去的那样,因为要考虑到单个文件夹下文件达到一定的数量级后可能会造成服务器磁盘 IO 的瓶颈。所以最好不要把所有文件都存在一个目录下。还是拿 URI 来说事,原文件名此时也派上用场了。
- 根据原文件名将文件分成4种类型,静态资源的主要文件类型无外乎 js css img,其他类型可以放到 other 目录中,这是一级目录;
- 根据 md5 值的首字符,可以划分成 0~9 a~f 16个目录,这是二级目录;
- 二级目录下才存放 md5 值文件名的文件;
通过这种文件文件存放规则就可以将文件分散的存放到文件服务器中,可以尽量避免单目录下文件过多的问题。
Rewrite 规则
静态资源的文件服务器基本都是 Nginx 或者 Tengine,后者只是基于前者的深度定制,使用规则没什么差别。由于文件的 URI 和文件本身的存放路径并不一致,所以关键的一步是需要设置特殊的 URI rewrite 规则,这样才能访问到真正的 md5 值文件名的文件,Nginx 的 rewrite 是这样的。
location ~ .*\.(js|css|jpg|gif|png|bmp|jpeg|svg|webp|swf)$ {
rewrite "^/([0-9a-f])([0-9a-f]{15})/.+\.(js|css)$" /$3/$1/$1$2.$3 last;
rewrite "^/([0-9a-f])([0-9a-f]{15})/.+\.(jpg|gif|png|bmp|jpeg|svg|webp)$" /img/$1/$1$2.$3 last;
rewrite "^/([0-9a-f])([0-9a-f]{15})/.+\.(swf)$" /other/$1/$1$2.$3 last;
}
上一篇文章还在介绍 gulp 的构建,怎么上面一下子扯了一大堆服务器和 HTTP 相关的东西,跨度确实大了点,但是上面提到的是发布部署的结果和目标,目标清晰了,才知道该沿着什么方向去做。
生成 URI
根据文件内容可以生成 32 个字符长度的 md5 值,应用到文件名中为了 URI 更简短,我只截取了前 16 个字符的长度,这样也同样可以保持其唯一性。取原文件名这个倒是简单,直接从 file.path 中解析,但是最好全部处理成小写。
有了 md5 值的新文件名和老文件名,URI 还差一个重要的组成部分,那就是随机域名。由于 HTTP 连接数的限制,多个域名同时发请求会比单个域名发请求有一定的性能优势。随机域名一旦生成就和 md5 值做对应,并且这个对应关系需要进行存储,因为下一次生成 md5 值是需要判断是否有缓存过,一旦缓存就直接从缓存中取。可以将这些对应关系存储到数据库中,数据库使用 Mongodb 即可。
map.json
在开发环境中,页面中引用的是测试用的路径,或相对或绝对,这取决于静态资源是否和 php 脚本混合在同一个代码库中。无论是相对还是绝对,这个引用路径在发布部署的时候都要替换成新生成的 URI。
那么构建脚本在生成 URI 这个阶段其实需要做好3件事:
- 根据文件内容和原文件名来生成上线时用的 URI 并做 md5 和随机域名对应关系的存储;
- 生成的 URI 要和文件的原来的相对路径做对应,这个对应关系是需要在发布的时候替换原页面中的相对路径;
- 按照上面提到的文件存放规则,生成发布时的目录和文件;
相对路径和新 URI 的对应的关系,可以存成一个 map.json,这样发布时的文件对应关系都存储在一个文件中了。无论服务端用的是 php、.net、java、nodejs 也无论服务端代码文件是否和前端静态资源混合在一个代码库中,只要有了这个 map.json,就随时可以做路径替换的工作。
这里需要注意的是,CSS 文件中的背景图片是需要在构建阶段就做好相对路径和新 URI 替换的。
版本号
静态资源的每一次发布,都需要有一个版本号,这个版本号可以手动填写在配置文件中,也可以使用代码库标记 tag,然后取这个 tag 来做版本号。可能有些人看到这里会困惑了,为什么我已经使用了 md5 值来生成单个文件的"版本号",为什么还需要再增加一个版本号呢?这个版本号针对本次发布的所有文件的大版本号,是可以用来做回滚的,一旦发现发布出了问题,可以很及时的切换到之前的任意版本。
这个版本号直接作为 map.json 文件名的一部分,如 map-1.0.0.json。
代码调试
代码一旦发布上线,由于使用了新的 URI,尽管在 URI 中已经包含了原文件名,但是这个文件名是可以重名的。可以在构建的时候在代码的开始位置添加构建前的相对路径以及构建时间,这样只是为了便于识别文件。
JS 代码在上线后都是压缩的,如果想在线上断点调试是很麻烦的,为了解决这种调试问题,前端社区已经有了 Sourcemap 的解决方案,但是这种方案限制较多,使用起来也麻烦。于是想到了一个将未压缩代码也发布上线的方案,在构建阶段 JS 文件要生成压缩和未压缩的2个版本,map.json 就要存储好这些对应关系。发布后,服务端脚本可以做一定的配合,比如预留一个特殊的 query,用来访问浏览未压缩版本的页面。
增量发布
每次构建和发布都是针对整个代码库的,无论原文件是否有过修改,都会生成一个新文件发布到线上。文件内容和文件的 URI 还是原来的,这其实只是徒增了每次发布的推送压力。可以根据之前提到的文件的 md5 值和随机域名对应关系存储的数据来查询生成的 md5 值是否已经有过发布纪录,如果已经有过发布纪录,那么可以在 gulp.dest 阶段做控制,不生成实体文件即可。这样就实现了增量发布的优化。
发布 web 系统
基于 gulp 的自动化构建发布系统搭建完后,构建和发布流程都可以跑通了,但是每一次发布都需要手动去执行 gulp xxx 的 shell 命令。如果想让更多人能更简单方便的使用,需要搭建一个 web 系统,使用网页上点击按钮来代替在 shell 中执行命令。
Web 系统的搭建推荐使用 node.js,Express 或者 Koa 框架都是不错的选择。web 系统需要实现如下的主要几个功能。
- 发布权限控制;
- 多用户同时能发布不同的项目;
- 发布前收集发布原因;
- 发布时实时输出发布的 log 信息,这个使用 socket 来做很简单;
- 发布完成后失败则输出失败的信息,成功则输出本次发布的所有发布信息;
- 保存发布信息至历史纪录,方便随时查询什么时候发布过什么版本和什么文件;
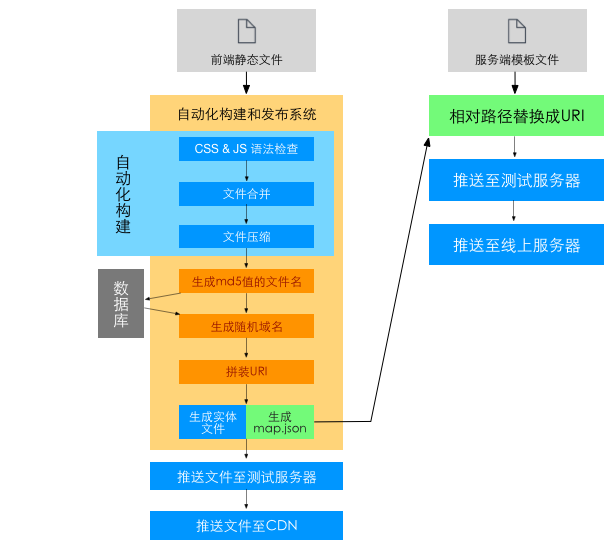
整体流程
从构建到发布的系统设计都讲述完了,最后附上一张整体的流程图。该流程是基于我所在的公司本身业务场景和开发环境的需要所设计的。