页面动画滚动的交互细节
上次写了两个常见的 Affix 交互问题,今天继续写这个系列第二篇。这个系列我只打算描述问题本身,而不深入技术细节。交互细节问题在不同项目中有不同的处理方式 ,没有标准答案,了解问题本身比解决方案更重要。
本文讨论的是 web 应用经常使用的动画滚动效果,通常用在导航菜单上。主要逻辑是:用户点击锚到同页面锚点的 A 链接,不是直接跳过去,而是有一个动画滑动效果。本文列举三种常见的动画滚动交互方案:
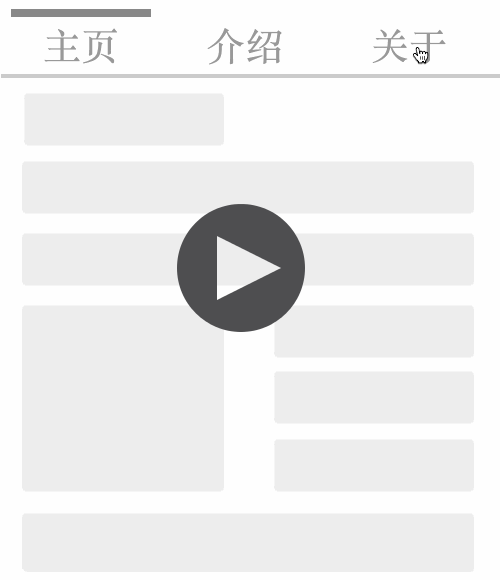
方案一(好)
点击菜单项,菜单指示条和页面同时滑动。动画完成时,指示条正好指向点击项。

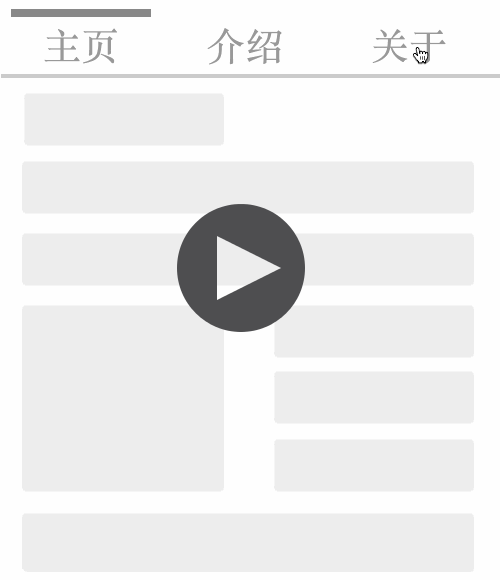
方案二(好)
点击菜单项后,页面开始滑动,菜单指示条立即指向点击项。

实际上,这个示例是方案一的简化版,去掉了菜单动画,让人觉得菜单反应更灵敏。
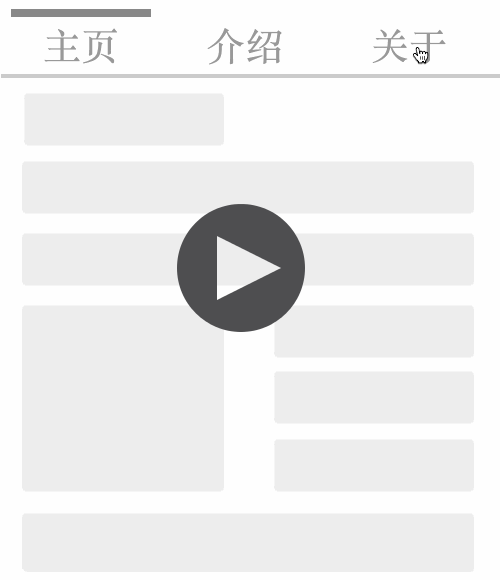
方案三(不好)
页面动画滚动效果中,通常要监听滚动事件,将当前页面位置反馈到导航菜单的选中状态上。这样,上面的方案二容易导致这样的逻辑:
- 点击菜单项,该项立即被高亮选中;
- 页面监听了 scroll 事件,会根据页面当前位置修改菜单选中项;
- 页面开始滚动,触发 window.scroll 事件,导致选中项跳到开头;
看起来是这样:

这个示例是在方案一的基础上,增加了立即选中点击项的逻辑。我觉得这样体验很突兀并不好,是失败的设计。来看个更真实的例子:
 (来源)
(来源)
另外,使用动画滚动页面需要注意另外一个问题:频繁触发 window.scroll 事件,可能会带来大量运算。例如采用懒惰加载图片的页面,动画滚动页面对比用户 正常浏览,通常会在更短时间内触发更多图片加载,这会在性能不好的机器上产生卡顿。这个问题可以通过 throttle 节流函数等方案来避免,这里不展开讨论。
最后,本文示例动画是我参考 Smart Transitions In User Experience Design(中文翻译,by 涂鸦码龙)这篇文章里的示例制作的。这篇文章描述了几种过渡效果在交互设计中的应用,值得一读。
专题「Web 产品思考」的其他文章 »
- 两个常见的 Affix 交互问题 (Nov 25, 2013)
- 中英文混排及中文引号 (Sep 10, 2013)
- 关于提高 Tab 切换速度的思考 (Jul 01, 2013)
- 页面变灰二三事 (Apr 22, 2013)
- Chrome扩展与用户隐私 (Mar 20, 2013)
- 如何更好的使用Cookie (Jun 19, 2012)
- 图片自动旋转的前端实现方案 (Feb 15, 2012)
- FaceBook的NoScript策略 (Sep 10, 2011)
- 一种效果还不错的图片排列策略 (Jul 12, 2011)