HTTP 代理原理及实现(二)
在上篇《HTTP 代理原理及实现(一)》里,我介绍了 HTTP 代理的两种形式,并用 Node.js 实现了一个可用的普通 / 隧道代理。普通代理可以用来承载 HTTP 流量;隧道代理可以用来承载任何 TCP 流量,包括 HTTP 和 HTTPS。今天这篇文章介绍剩余部分:如何将浏览器与代理之间的流量传输升级为 HTTPS。
上篇文章中实现的代理,是一个标准的 HTTP 服务,针对浏览器的普通请求和 CONNECT 请求,进行不同的处理。Node.js 为创建
HTTP 或 HTTPS Server 提供了高度一致的接口,要将 HTTP 服务升级为 HTTPS 特别方便,只有一点点准备工作要做。
我们知道 TLS 有三大功能:内容加密、身份认证和数据完整性。其中内容加密依赖于密钥协商机制;数据完整性依赖于 MAC(Message authentication code)校验机制;而身份认证则依赖于证书认证机制。一般操作系统或浏览器会维护一个受信任根证书列表,包含在列表之中的证书,或者 由列表中的证书签发的证书都会被客户端信任。
提供 HTTPS 服务的证书可以自己生成,然后手动加入到系统根证书列表中。但是对外提供服务的 HTTPS 网站,不可能要求每个用户都手动导入你的证书,所以更常见的做法是向 CA(Certificate Authority,证书颁发机构)申请。根据证书的不同级别,CA 会进行不同级别的验证,验证通过后 CA 会用他们的证书签发网站证书,这个过程通常是收费的(有免费的证书,最近免费的 Let's Encrypt 也很火,这里不多介绍)。由于 CA 使用的证书都是由广泛内置在各系统中的根证书签发,所以从 CA 获得的网站证书会被绝大部分客户端信任。
通过 CA 申请证书很简单,本文为了方便演示,采用自己签发证书的偷懒办法。现在广泛使用的证书是 x509.v3 格式,使用以下命令可以创建:
openssl genrsa -out private.pem 2048
openssl req -new -x509 -key private.pem -out public.crt -days 99999
第二行命令运行后,需要填写一些证书信息。需要注意的是 Common Name 一定要填写后续提供 HTTPS 服务的域名或
IP。例如你打算在本地测试,Common Name 可以填写 127.0.0.1。证书创建好之后,再将
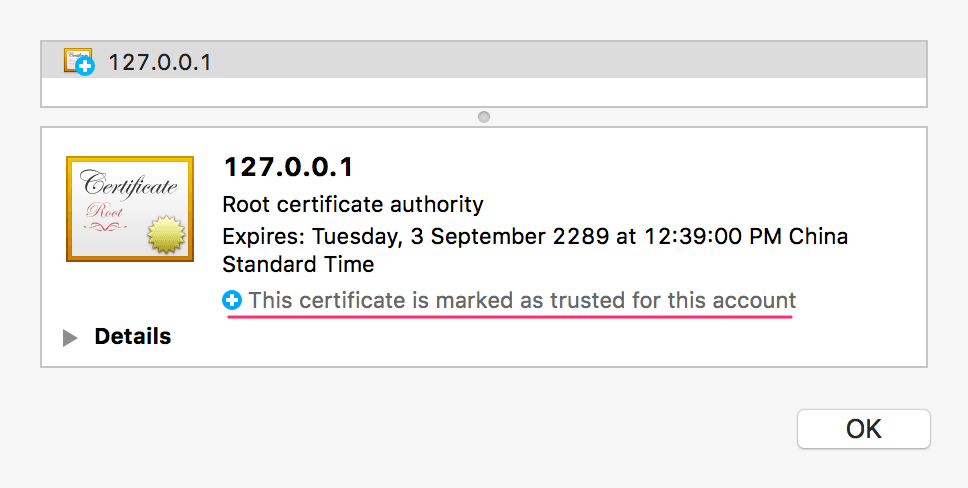
public.crt 添加到系统受信任根证书列表中。为了确保添加成功,可以用浏览器验证一下:

接着,可以改造之前的 Node.js 代码了,需要改动的地方不多:
var http = require('http');
var https = require('https');
var fs = require('fs');
var net = require('net');
var url = require('url');
function request(cReq, cRes) {
var u = url.parse(cReq.url);
var options = {
hostname : u.hostname,
port : u.port || 80,
path : u.path,
method : cReq.method,
headers : cReq.headers
};
var pReq = http.request(options, function(pRes) {
cRes.writeHead(pRes.statusCode, pRes.headers);
pRes.pipe(cRes);
}).on('error', function(e) {
cRes.end();
});
cReq.pipe(pReq);
}
function connect(cReq, cSock) {
var u = url.parse('http://' + cReq.url);
var pSock = net.connect(u.port, u.hostname, function() {
cSock.write('HTTP/1.1 200 Connection Established\r\n\r\n');
pSock.pipe(cSock);
}).on('error', function(e) {
cSock.end();
});
cSock.pipe(pSock);
}
var options = {
key: fs.readFileSync('./private.pem'),
cert: fs.readFileSync('./public.crt')
};
https.createServer(options)
.on('request', request)
.on('connect', connect)
.listen(8888, '0.0.0.0');
可以看到,除了将 http.createServer 换成
https.createServer,增加证书相关配置之外,这段代码没有任何改变。这也是引入 TLS
层的妙处,应用层不需要任何改动,就能获得诸多安全特性。
运行服务后,只需要将浏览器的代理设置为 HTTPS 127.0.0.1:8888 即可,功能照旧。这样改造,只是将浏览器到代理之间的流量升级为了
HTTPS,代理自身逻辑、与服务端的通讯方式,都没有任何变化。
最后,还是写段 Node.js 代码验证下这个 HTTPS 代理服务:
var https = require('https');
var options = {
hostname : '127.0.0.1',
port : 8888,
path : 'imququ.com:80',
method : 'CONNECT'
};
//禁用证书验证,不然自签名的证书无法建立 TLS 连接
process.env.NODE_TLS_REJECT_UNAUTHORIZED = "0";
var req = https.request(options);
req.on('connect', function(res, socket) {
socket.write('GET / HTTP/1.1\r\n' +
'Host: imququ.com\r\n' +
'Connection: Close\r\n' +
'\r\n');
socket.on('data', function(chunk) {
console.log(chunk.toString());
});
socket.on('end', function() {
console.log('socket end.');
});
});
req.end();
这段代码和上篇文章最后那段的区别只是 http.request 换成了
https.request,运行结果完全一样,这里就不贴了。本文所有代码可以从这个仓库获得:proxy-demo。
本文就写到这里,大家有什么问题欢迎给我评论留言。
专题「HTTP 相关」的其他文章 »
- HTTP Alternative Services 介绍 (Aug 21, 2016)
- 关于启用 HTTPS 的一些经验分享(三) (May 05, 2016)
- 如何压缩 HTTP 请求正文 (Apr 18, 2016)
- HTTP 协议中的 Content-Encoding (Apr 17, 2016)
- 三种解密 HTTPS 流量的方法介绍 (Mar 28, 2016)
- HTTP Public Key Pinning 介绍 (Mar 05, 2016)
- 关于启用 HTTPS 的一些经验分享(二) (Dec 22, 2015)
- 关于启用 HTTPS 的一些经验分享(一) (Dec 04, 2015)
- HTTP 代理原理及实现(一) (Nov 20, 2015)
- Content Security Policy Level 2 介绍 (Oct 05, 2015)