image
晚上 ao 大哥发过来一个链接,是关于 firefox 开始支持「image-orientation」这个 css 属性的,我用最新的 Firefox Nightly 26.0a1 做了一些测试。
我在一年半前写过一篇《图片自动旋转的前端实现方案》,原理是先用 JS 从图片二进制中解析出 Exif 信息,再用 canvas、css3 等方案让图片旋转到正确的位置。不知道「Exif 是什么,以及如何从 Exif 解析出图片正确方向」的同学可以先看我之前的那篇文章。
目前只有 Firefox26 支持这个让图片旋转的 css 属性,它的语法定义如下:
Formal syntax: from-image |
| [ ? flip]
其中「from-image」表示使用从 Exif 中获取到的方向;也可以使用

需要注意的是,image-orientation 只能用于 标签,不能用于背景图等其它场景。另外它可以被继承,也就是说在容器上定义的
image-orientation,对容器内所有的
图片都有效。
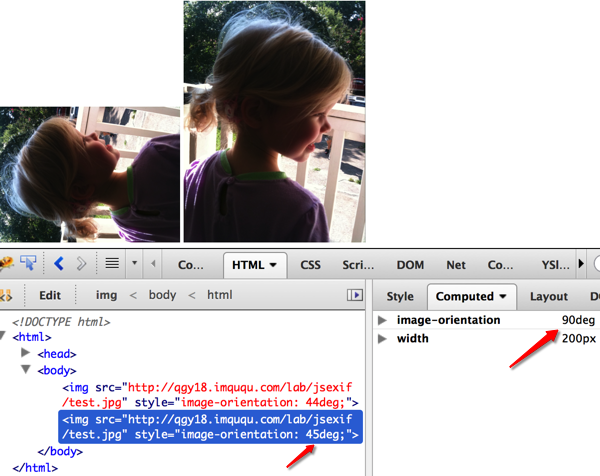
如果给图片指定了宽度或高度中的一个,旋转后由于宽高交换,会导致另一个值发生变化,就像上面那张图那样。而很多实际应用中,图片宽高是事先获取好的,但使用 image-orientation 可能会使图片插入到文档后宽高发生交换,这一点尤其需要注意。
总的看来,这个属性值离实际使用还有很长一段距离。现阶段要旋转或翻转图片,可以用支持度更高的 transform;要根据 Exif 自动旋转图片,还是在后端处理更靠谱。
参考:
- image-orientation - CSS | MDN
- CSS Image Orientation Lands in Firefox 26