Sublime Text2:超赞的现代编辑器
最近改用mac后,最纠结是不能割舍用了数年的Editplus,一时间甚至有了装XP虚拟机继续用EP的213想法,每天茶不思饭不想,码也不想写了。这样过了大半 个星期,期间尝试Coda、BBEditor等等各种号称Mac下最好用的编辑器后仍不满意,终于在快要放弃的时候遇到Sublime Text2,成功的解救了我。
关于它的介绍,网上已经有很多文章了,可以先了解下:
- Sublime Text 2 入门及技巧
- Sublime Text 2 实用快捷键[Mac OS X]
然后就可以动手了,直接去官网下载最新的安装包,支持win/mac/linux三大系统。再参考上面的文章换个icon;从自带的丰富配色里选一个自己看着顺眼的; 体验下无比爽快的cmd(win下为ctrl,下同)+p实时文件切换功能;打开一些js、css或者php,cmd(ctrl)+r看看有什么;创建一个proje ct;了解每个菜单项;熟悉下各种快捷键。。。这个过程可长可短,总之一定会让你眼前一亮~
接下来,可以按照自己喜好改下配置。例如我讨厌引号/括号自动完成功能;习惯调出标尺约束每行代码宽度等等。在Preferences菜单项下找到File Settings - Default和File Settings - User,都打开。第一个是默认配置大全,找到要修改的条目,拷贝到User那里修改保存即可。例如,我改了这些:
{
"color_scheme": "Packages/Color Scheme - Default/Sunburst.tmTheme",
"font_size": 13.0,
// 标尺宽度,100个字符
"rulers": [100],
// 是否开启括号/引号等自动补全
"auto_match_enabled": false
}
最激动人心的是,Sublime Text2支持用python开发插件,并且当前已经有很多插件可供使用了。为了更方便的安装插件,先参考这里,装个Package Control,再通过shift+cmd(ctrl)+p调出命令框,输入install,定位到Package Controll:Install Package并回车,稍等片刻,就会显示所有可用插件列表,选中任意一个插件回车即可安装。当然这个界面也是支持强大的搜索功能的。
目前我装了这么几个插件:
一、zencoding(已改名为Emmet):这个不用多介绍了吧。简单说下使用方法:单一内容如"div#test",t
ab键即可补全;在Syntax为html(右下角可以修改)时,control+option+enter,再在出来的输入框里输入任意复杂的表达式,文本区就会实
时生成解析后的内容,非常方便。
二、jsFormat:格式化js。选中一段文本,control+option+f,搞定!就这么简单。
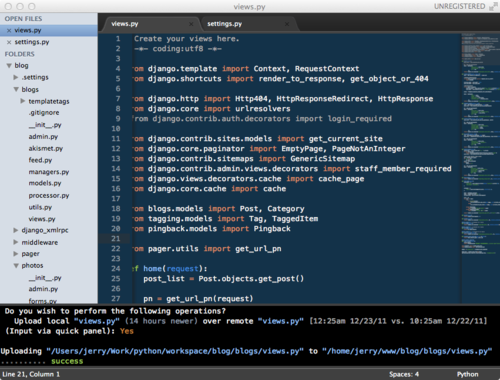
三、sFtp:通过sftp/ftp直接管理远程文件,或者同步本地文件/文件夹到服务器对应目录,可以选择保存本地文件时自动上传,非常强大,看张图;

后两个插件都是A4推荐的。貌似大家最近都在玩Sublime Text2,确实非常值得推荐。如果非要说点不足,一是貌似不支持gb系编码,二是每次启动后,某次保存文件时会弹出提示让购买。不过这都不是什么大问题了。
---- 分割线@2011.12.26 ----
又发现两个好用的插件:
四、JSDocs(貌似现在改名为DocBlockr):在JS函数上方输入/**、回车,doc就生成好了,还可以按tab在各项移动,非常好用。
五、sublime-jslint:打开一个js文件,control+j,即可输出jsLint检查的结果。打开Packages目录,找到插件目录sublime-jslint,打开sublime-jslint.sublime-settings文件,可以修改jsLint配置,还可以配置文件保存时自动检查等,如:
{
// Path to the jslint jar.
// Leave blank to use bundled jar.
"jslint_jar": "",
// Options pass to jslint.
// Jerry Qu注:全部可用配置参考这里,https://github.com/fbzhong/sublime-jslint/wiki/Available-jslint4java-options
"jslint_options": "--encoding utf-8 --bitwise --browser --cap --css --devel --debug --evil --forin --fragment --on --sub --white --windows --sloppy",
// Ignore errors, regex.
"ignore_errors":
[
// "Expected an identifier and instead saw 'undefined' \(a reserved word\)"
],
// run jslint on save.
"run_on_save": false,
// debug flag.
"debug": false
}
专题「开发工具」的其他文章 »
- 开始使用 Vagrant (Aug 23, 2015)
- 搭建 ngrok 服务实现内网穿透 (Apr 19, 2015)
- Chrome 32 开发者工具的几个变化 (Jan 19, 2014)
- Genymotion:超赞的安卓虚拟机 (Nov 28, 2013)
- 打造 Mac 下的完美开发环境 (Oct 09, 2013)
- 如何在 Mac 下使用 Fiddler (Sep 13, 2013)
- 看懂 Fiddler 的瀑布图 (Sep 04, 2013)
- firebug1.12 更新 (Aug 29, 2013)
- [小Tip]用好浏览器的控制台 (Aug 11, 2013)
- firebug1.10更新 (Jul 16, 2012)