【译】Hover 已死,永垂不朽
原文:http://www.zcfy.cc/article/1086

在 2013 年 2 月,web 在使用方式上经历了一个巨大的变化,而直到 3 年之后,这一变化依然不被工程师和设计师们意识到。在那个月,两台笔记本电脑问世:Chromebook Pixel 和 Microsoft Surface。它们是第一批带有触摸屏支持笔记本电脑模式的主流设备。从那以后,平板和笔记本电脑 2 合 1 成为主流,而因为它们,鼠标 hover 很大程度上变得不可靠了。
两年半之前,我针对一款桌面 web 产品做用户研究,这款产品允许读者在线评论一篇新闻稿(感觉上类似于多说、畅言之类的评论系统 ---- 译者注)。我们已经观察到大量不同年龄段、不同类型的用户会通过将鼠标悬停在每一行来逐行阅读,甚至高亮他们已经阅读过的文本。于是,我们决定让我们的产品一开始不可见,直到用户将他的鼠标悬停在任意段落上才出现。这么做没问题……直到有人使用了原版的 Surface Pro。

Surface Pro 配备了一个触摸板和一个触摸屏。用户可以像在平板或手机上那样在 Surface Pro 上阅读文章,用他的手指沿着屏幕滚动。
这意味着他不能使用我们的产品。他在页面上看不到我们的产品。即使他知道怎样看到我们的产品,没有一个操作能让他将 UI 显示出来。
这难住了我们的以 苹果为中心的团队,最后我们放弃了支持 Surface Pro,把它作为一个个例抛弃。那段时间,原版的 Surface 在市场上卖得不好,我们希望这个问题随着 Surface 下市而消失。
然而并没有……
如何在美好的新世界使用 hover
从那以后,许多提供触屏的 Windows 和 Chromebook 便携式电脑问世。每一个主流个人电脑厂商现在都会销售 2 合 1 便携式电脑设备(包括 苹果公司)。互联网数据中心(IDC)认为,到 2020 年,2 合 1 设备将占有所有平板设备销量的 30%。
当设计师和工程师们着手建立桌面 web 应用时,他们需要考虑这些设备的能力。典型的 UI 指南会将以前大而笨重的按钮换成看起来小一些的,增加屏幕信息展现密度,并增加访问 hover 的能力。以上这些都是在支持触屏的世界里需要被重新考虑的。
+ 应当做
Hover 行为仍然非常重要。鼠标和触控板还会存在。使用 hover 行为可以给用户关于是否可点击或结果可能是什么的重要提示。
- 使用 hover 给使用鼠标的用户关于可点击元素的提示。
- 使用 hover 来快速触发行为,但是要确保 hover 不是必须的。
- 提供一个首选方式,让用户用手指触摸能够与 hover 做同样的事情。

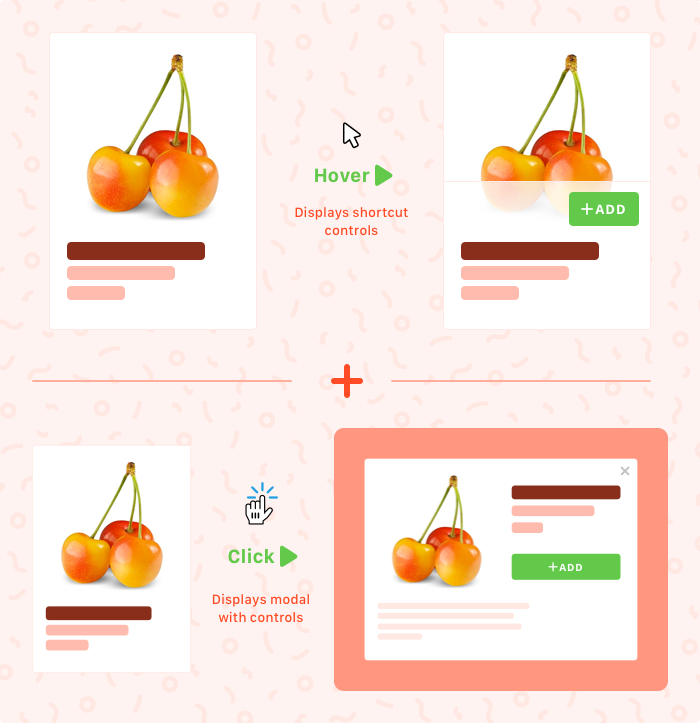
在默认情况下,我们的产品主体界面能够用 hover 调出,但你也可以点击选项卡来将它的完整界面调出。
× 别做
别将 hover 作为首选行为来触发任何不可或缺的操作。记住,永