【译】在行内元素前注入一个换行 | CSS-Tricks
原文:http://www.zcfy.cc/article/517
我遇到了一个小问题,我有一个 span 在 header 中,而我想要在 span 的前面产生一个换行。郑重声明,在 span 前面插入一个 <br> 标签当然没问题(而事实上,你还可以显示/隐藏这个标签,这非常有用)。但是...不得不用 HTML 去做一个布局相关的事情始终感觉有点奇怪。
因此,让我们来深入探索一下,在这个探索中,我们会多次说到"然而..."。
<h1 class="one">
Break right after this
<!-- <br> could go here, but can we do it with CSS? -->
<span>
and before this
</span>
</h1>
块级元素能做到
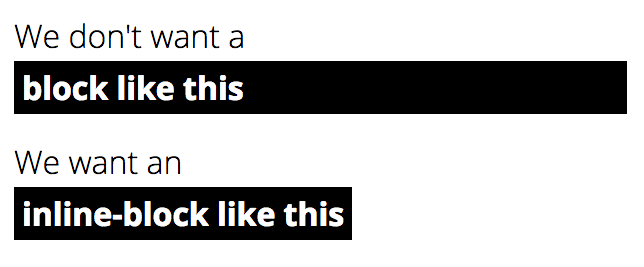
不同于 <span>,我们可以使用一个 <div>,而之所以用 div 可以是因为它是一个块级元素。
但是我们有使用 span 的理由,因为设计上要求我们用 span。在换行之后的文本应该是一个行内/行内块元素,因为我们可能想给它一个背景或者 padding 或者其他什么。

你可以通过伪元素插入换行
这很容易:
h1 span::before {
content: "\A";
}
然而... <span> 是一个行内元素。换行不会产生任何效果!就像_真正的_回车换行一样不产生。
我们可以通过样式让空白符生效,来强制让换行有效...
h1.two span::before {
content: "\A";
white-space: pre;
}
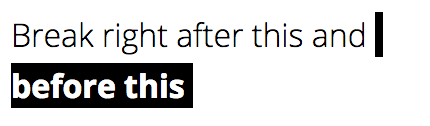
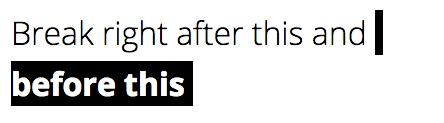
这样实际有效果了。然而... 由于 padding 和背景存在,它把左 padding 的部分留在了上一行:

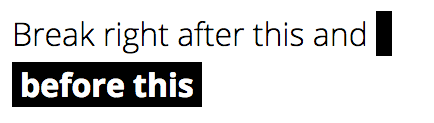
我们可以使用 box-decoration-break: clone; 来修复这个"左边缘环绕"的问题,然而... 它会导致上一行产生更大的黑块:(此处不明白的同学可以看这个例子----译者注)

box-decoration-break 对于处理一些问题来说好极了,但不包括这个问题。
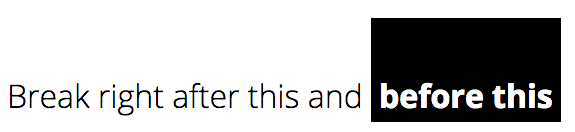
如果我们将 span 变成 inline-block,那么换行将会发生在那个块里面,这也不是我们想要的效果:

将伪元素设置成块级元素,让 span 保持行内元素,这样也不行:

你可能会有点奇怪,为何不直接将实际的文本写在伪元素里
这是 Aaron Bushnell 想出的办法。这个技巧是让 span 成为块级元素,然后把文本通过伪元素插入进去,以伪元素作为行内元素添加样式。
h1 span {
display: block;
}
h1 span::before {
content: attr(data-text);
background: black;
padding: 1px 8px;
}

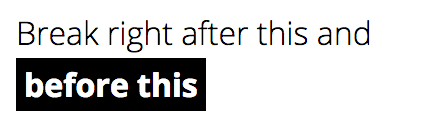
这样可以!然而...
我一直是伪元素技巧的簇拥,但是这么用有点危险,因为你可能破坏了可访问性。我认为一些读屏软件会读伪元素,但不是所有的都会,也不是所有的都打算支持。更何况这种方式下你不能拷贝和粘贴所有的文本,尽管这些文本完整地出现在 HTML 文档里。
利用 table 布局
我最喜欢的方式是由 Thierry Koblentz 提出的。只需要给 span 设置 display:table; 就行了。当然这不是真正的表格数据,但没关系。通过 CSS 将元素强制用 table 布局以利用 table 布局独特的布局属性,它唯一的问题仅仅是----不语义化。
h1 span {
display: table;
}

在线例子
包括使用 <br> 的那个例子,那样做也是好的。
例子:在一个 header 元素中的行内元素前尝试插入一个换行。
英文原文:https://css-tricks.com/injecting-line-break/