devicePixelRatio = 1.5 引发的问题
devicePixelRatio 是什么
Android 和 iPhone 中,都有一个占整个屏幕大小的换算单位,Android 中叫 dip 或 dp,iPhone 中叫 point,本文统一称之为 dip(device independent pixels,设备独立像素)。设备的物理像素和 dip 的比例就是 devicePixelRatio,可以通过 window.devicePixelRatio 属性获取。
通常我们会给移动页面设置以下 viewport,让设备自动选择 dip:
<meta name="viewport" content="width=device-width">
那么,各种设备们究竟会选择多宽的 viewport 呢?
对于 iPhone 来说,到目前为止很简单,dip 恒定为 320。非视网膜设备的 devicePixelRatio 为 1;视网膜设备为
2。
对于 Android 来说,物理宽度在 640 及之下的设备,dip 通常都是 320。它们的 devicePixelRatio 从 0.75 - 2 不等。见下表:
ldpi mdpi hdpi xhdpi
物理像素宽 px
240
320
480
640
独立像素宽 dip
320
320
320
320
1dip = ?px
0.75
1
1.5
2
Galaxy Nexus 提升了物理像素,达到 720×1200,Android 团队将它的 dip 提升到 360,因此 devicePixelRatio
= 720 / 360,依然等于 2。
Galaxy Note 的物理像素是 800×1200,Android 团队进一步提升它的 dip 到 400,保持了 devicePixelRatio
等于 2。
上面说的是 Android 默认浏览器一般情况下的 dip,第三方浏览器暂不考虑。
devicePixelRatio = 1.5
通过上面简单的分析,我们知道设置页面 viewport 宽度为 device-width 后,页面 devicePixelRatio 通常是 1 或者 2,表明设备使用 1 个或者 4 个物理像素来显示一个页面像素,这样基本上没啥问题。
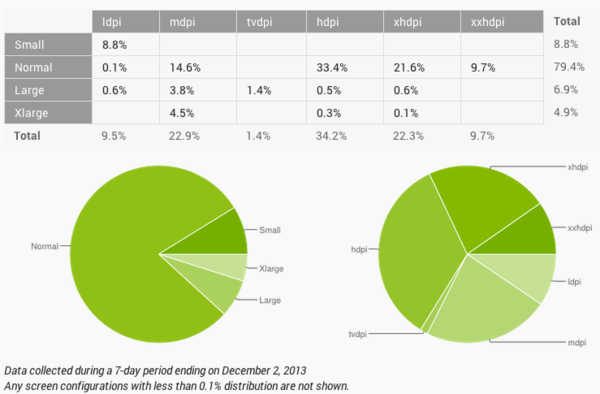
但设备物理宽度为 240 或 480 时,设备要用 0.75 或 1.5 个物理像素显示一个页面像素,本文要讨论的问题就出现了。考虑到物理宽度为 240 的设备很少,本文忽略它,只讨论占有率很高的 480 物理宽度的设备(hdpi : 34.2%)。

(数据截至 2013.12,来源)
很多时候,我们要给元素添加宽度为 1px 的边框(为了方便研究,本文所有示例都用 absolute 定位):
<meta name="viewport" content="width=device-width">
<style>
div { border: 1px solid red; position: absolute }
</style>
<div style="top:20px;left:20px;width:200px;height:26px;">input</div>
<div style="top:101px;left:21px;width:200px;height:26px;"></div>
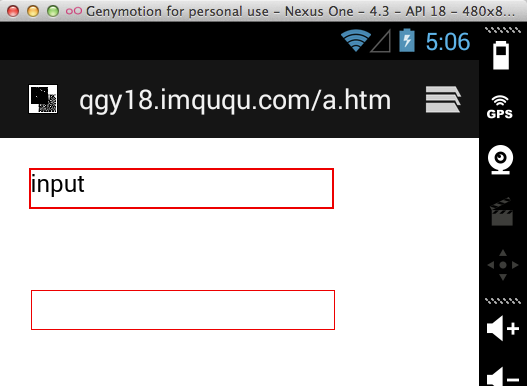
用 devicePixelRatio 等于 1.5 的设备(例如 480×800 的 Genymotion 虚拟机)查看这段代码,效果是这样的:

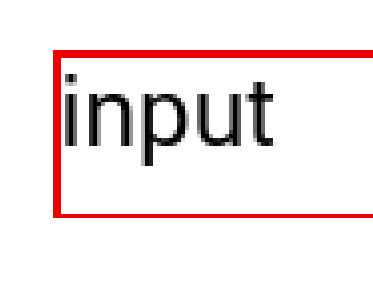
可以看到,虽然设置的边框宽度都一样,但实际显示的宽度并不相等,有的是 2px,有的是 1px。放大看看:

出现这样的情况容易理解:1px 的宽度在 devicePixelRatio 等于 1.5 的设备上要放大 1.5 倍来显示,同时设备又不可能显示半个像素,只能取整处理。但这样粗细不一的边框看着好纠结,至少得找出其中的规律才能安心。
首先不难发现,div 的 top 属性值为偶数时,上边框宽度显示为 2px,否则 1px;类似的,div 的 left 为偶数时,左边框宽度显示为 2px,否则 1px。
在上述基础上进一步研究可以看到,如果 div 的 width 或 height 为奇数,那么右边框或下边框宽度显示为 2px,否则为 1px。当右边框宽度显示为 2px 时,它距离屏幕左边的页面像素是偶数(div 的 left 是偶数,左 border 是 1px,div 宽度是奇数);同样,下边框显示为 2px 时,它距屏幕上方的页面像素也是偶数。
例如这段代码:
<div style="top:20px;left:20px;width:201px;height:25px;">input</div>
<div style="top:101px;left:21px;width:201px;height:25px;"></div>
上面的 div 各边框宽度都会显示为 2px,下面的都显示为 1px:

结论
经过前面的分析,在 devicePixelRatio = 1.5 的设备上,如果边框被设置为奇数(用 x 表示):
- 对于左右边框,如果距离屏幕左边的页面像素是偶数,则宽度显示为 1.5x+0.5;否则显示为 1.5x-0.5;
- 对于上下边框,如果距离屏幕上边的页面像素是偶数,则宽度显示为 1.5x+0.5;否则显示为 1.5x-0.5;
- 要让容器左右或上下边框显示为一致的宽度,容器 width 或 height 必须是奇数;
例如,要显示 1px 的边框,设置元素的 border-width 为 1px 后,还要保证元素的 top、left、width、height 同时为奇数才可以。
由于 devicePixelRatio = 1.5 设备的大量存在,为了避免显示宽度不一致,最好不要把边框宽度设置为奇数。理论上,不只是 border,大部分数值被设置为奇数的 css 属性都会遇到这个问题。
补充
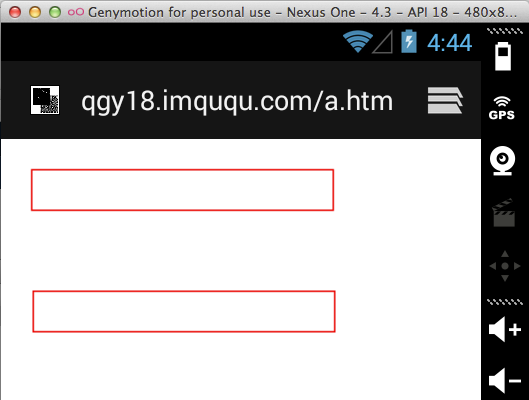
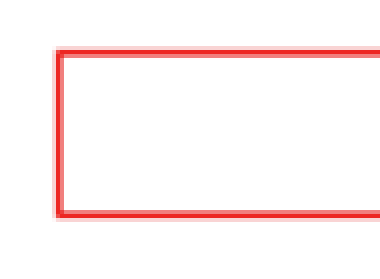
把本文第一个示例代码中的字符去掉,再来测试:

可以看到,现在无论 div 的 left 和 top 是多少,最终边框看起来都是一致的:

这个示例似乎说明,去掉页面所有文字后,Android 会对边框开启灰度渲染,1.5px 宽的边框最终占用了 3px,通过三种不同的颜色,产生介于 1px 和 2px 之间的视觉效果。