Flutter 1.0 发布了
Flutter 1.0 正式版发布了
前言
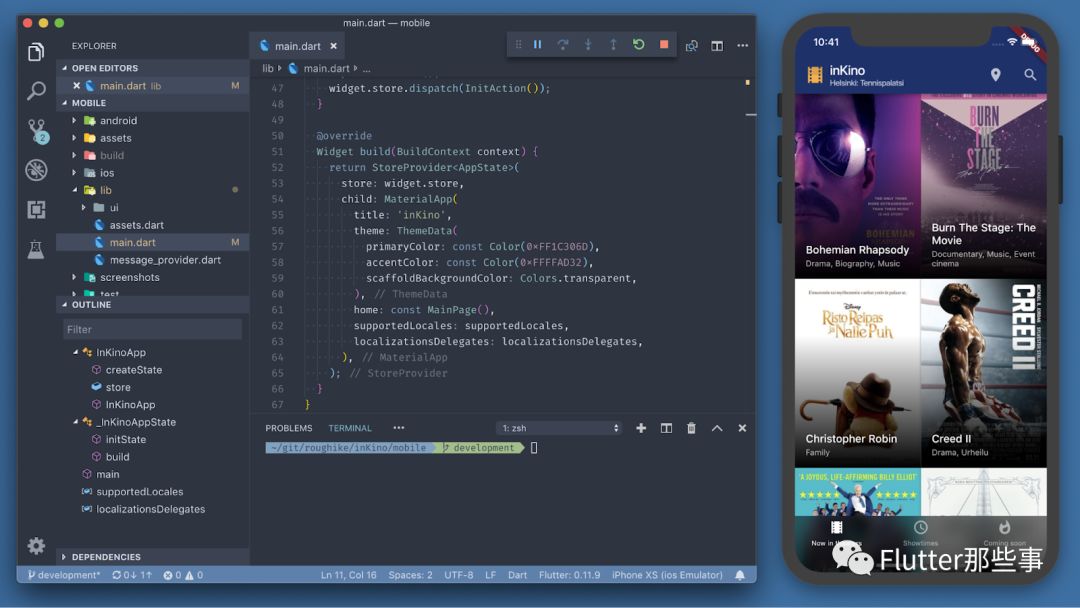
Flutter1.0稳定版昨晚的终于发布了。我们为此感到高兴。对于开发者来说,有了稳定版相当于一个定心丸。本文主要介绍Fllutter1.0的一些功能和相关工具。
北京时间今天凌晨11点45分,在Flutter Live,谷歌Flutter团队宣布推出Flutter 1.0,这是谷歌UI工具包的第一个稳定版本,用于从单个代码库为iOS和Android创建美妙的原生体验。
今天的跨平台移动开发充满了妥协。开发人员不得不在为多个操作系统多次构建相同的应用程序之间做出选择,或者接受最低的公分母解决方案,以便在本机速度和准确性方面实现可移植性。通过Flutter,我们相信我们拥有一个解决方案,可以为您提供两全其美的优势:硬件加速图形和UI,由本机ARM代码驱动,针对流行的移动操作系统。
1 关于Flutter
Flutter不会取代传统的Apple和Android应用程序模型来构建移动应用程序; 相反,它是一个应用引擎,您可以嵌入到现有的应用程序或用于一个全新的应用程序。
我们从四个维度考虑Flutter的特征:
1.1、Flutter可以使你构建漂亮的应用程序
谷歌希望设计师能够提供他们的全部创意愿景,而不会因为底层框架的限制而被迫降低成本。Flutter可让您控制屏幕上的每个像素,其强大的合成功能可让您无限制地叠加和动画图形,视频,文本和控件。Flutter包含一整套小部件,可在iOS和Android上提供完美的像素体验。它可以最终实现Material Design,这是Google的数字体验开放式设计系统。
1.2、Flutter很快。
它由支持Chrome和Android的硬件加速的Skia 2D图形引擎提供支持。谷歌设计了Flutter,能够以您设备的原生速度支持无毛刺,无抖动的图形。Flutter代码由世界级的Dart平台提供支持,该平台可以为iOS和Android编译为本机32位和64位ARM代码。
1.3、Flutter很有效率
Flutter引入了stateful hot reload(状态热重载),这是一种革命性的新功能,可供移动开发人员和设计人员实时迭代他们的应用程序。通过有状态热重新加载,您可以更改应用程序的代码并立即查看结果,而无需重新启动应用程序或丢失其状态。有状态的热重新加载改变了开发人员构建应用程序的方式 - 在用户调查中,开发人员说它使开发周期的效率提高了三倍。
1.4、Flutter是开源的。
Flutter是一个开源项目,拥有BSD风格的许可证,包括来自世界各地的数百名开发人员的贡献。此外,还有一个充满活力的数千个插件生态系统。因为每个Flutter应用程序都是使用标准Android和iOS构建工具的本机应用程序,所以您可以从底层操作系统访问所有内容,包括Android上用Kotlin或Java编写代码和UI,以及iOS上的Swift或Objective-C。
将它们放在一起,将它与Visual Studio Code,Android Studio,IntelliJ IDEA 或您选择的程序员编辑器的一流工具相结合,您就拥有了Flutter —— 一个从单独代码库为Android或ios构建良好本地体验的开发环境。
2 增长和势头
谷歌在十个月前宣布了Flutter在移动世界大会上的第一个测试版,我们很高兴看到它被更广泛的社区采用的速度有多快,正如已经发布到Apple和Apple的数千个Flutter应用程序所证明的那样。甚至在1.0发布之前,Google Play就存储了。很明显,开发人员已准备好采用新的UI开发方法。
在Flutter团队内部,Flutter正在Google上用于各种各样的产品,谷歌广告已经为他们的iOS和Android应用程序切换到Flutter。甚至在1.0之前,包括Abbey Road Studios,阿里巴巴,Capital One,Groupon,Hamilton,京东,飞利浦Hue,Reflectly和腾讯 在内的广泛全球客户正在使用Flutter开发或发布应用程序。
来自Capital One团队的高级工程总监迈克尔·琼斯(Michael Jones)说,他们对Flutter的经历如下:
“我们对Flutter对高性能跨平台开发的独特见解感到兴奋。我们的工程师对快速开发承诺和热重载功能表示赞赏,在过去的一年中,我们看到了框架,特别是本机集成的巨大进步。
“Flutter可以让Capital One想象不是'iOS或Android-first'时尚的功能,而是真正的移动优先模式。我们很高兴看到Flutter 1.0并继续对进步的速度和工程界的兴奋。“
在今天凌晨的Flutter Live活动中,受欢迎的支付服务广场宣布推出两款新的Flutter SDK,可以轻松接受Flutter的商品和服务付款,无论是使用Square支付阅读器还是在移动应用程序内付款。Square展示了使用来自Collins Family Orchards的应用程序支付SDK的示例,这是一个在太平洋西北地区农贸市场种植和销售水果的家庭农场。
Collins Family Orchards应用程序的开发人员Dean Papastrat对此有所了解:
“我被生产构建中的所有动画和转换的速度所迷惑。作为一名Web开发人员,过渡到Flutter非常容易,我无法相信我能够构建一个完全正常运行的应用程序可以在一周内付款。“
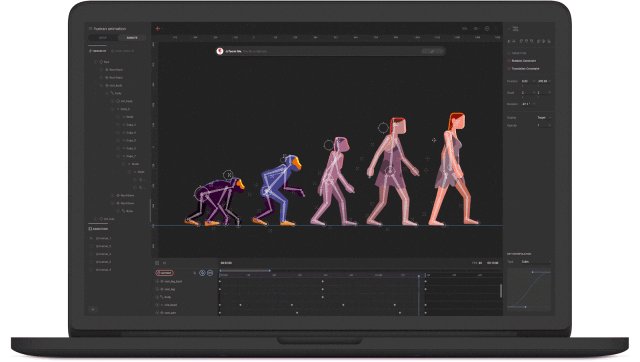
同样在Flutter Live,2Dimensions宣布即将推出Flare,这是一款非凡的新工具,可供设计师创建矢量动画,可直接嵌入到Flutter应用程序中并使用代码进行操作。Flare消除了在一个应用程序中设计,在另一个应用程序中设置动画,然后将所有这些转换为特定于设备的资产和代码的需要。
使用Flare构建的动画可以作为窗口小部件嵌入到现有的Flutter应用程序中,允许它们参与完整的合成器并与其他文本,图形图层甚至UI小部件重叠。以这种方式集成可以将动画从其他体系结构的“黑盒子”限制中解放出来,并允许设计人员和开发人员之间的持续协作直到应用程序完成。Flutter和Flare之间的这种紧密集成为想要创造高度完美的移动体验的数字设计师和动画师提供了独特的引人注目的产品。
另一个打赌Flutter的合作伙伴是Nevercode,这是一家快速增长的移动应用程序持续集成和交付(CI / CD)工具提供商。在Flutter Live,他们发布了Codemagic,这是专为Flutter设计的新工具,可以通过单一自动化轻松实现为Android和iOS构建和打包Flutter应用程序的过程。Codemagic现已推出测试版,可让您选择包含Flutter项目的GitHub仓库,只需点击几下,即可创建运行测试的持续构建流程,并生成可上传到Apple和Google Play商店的二进制应用程序包。
我们整理了一个简短的视频,以突出开发人员自测试版以来使用Flutter构建的应用程序的范围和种类:

Flutter1.0新功能
自第一个测试版以来,我们一直致力于为Flutter添加功能和润色。特别是,我们通过新的小部件完善了对像素完美iOS应用程序的支持; 增加了对近二十种不同Firebase服务的支持; 并致力于提高性能并减少Flutter应用程序的大小。我们还根据社区的反馈结束了数千个问题。
Flutter还包括最新版本的Dart平台,Dart 2.1,提供更小的代码大小,更快的类型检查,以及更好的类型错误可用性。Dart 2.1还具有新的语言功能,可在构建用户体验时提高工作效率。已经采用Dart 2.1的开发人员告诉我们,只需切换到最新的引擎,他们就能看到显着的速度提升:
虽然1.0版本的主要焦点是错误修复和稳定,但我们还推出了两个主要新功能的预览,供开发人员在预览模式下试用,我们预计将在2019年2月的下一季度版本中发布:添加到应用程序和平台视图。
4 添加到App
当我们第一次构建Flutter时,我们专注于有人从头开始构建新应用程序的生产力。但是,当然,并不是每个人都有能够以干净的名义开始的奢侈品。与我们的一些大客户交谈时,很明显他们希望将Flutter用于现有应用程序中的新用户旅程或功能,或者将现有应用程序分阶段转换为Flutter。
Flutter的架构很好地支持这个模型:毕竟,每个Flutter应用程序都包含一个主机Android和iOS容器。但是我们一直在努力通过更新现有应用程序的模板,工具和指南来更容易地逐步采用Flutter。我们更容易在Flutter和主机代码之间共享资产。我们还重新设计了工具,以便在不使用应用程序启动调试器的情况下轻松连接到现有的Flutter流程。
我们将继续努力使这一体验更加美好。尽管许多客户已经成功使用我们关于添加到应用程序的指南,但我们仍在继续添加示例并扩展对复杂方案的支持。与此同时,我们将Flutter添加到现有应用程序的说明在我们的维基上,您可以跟踪GitHub项目板上的剩余工作。
5 平台视图Platform Views
虽然添加到应用程序是一种将Flutter逐渐引入现有应用程序的有用方法,但有时反过来并将一个Android或iPhone平台控件嵌入到Flutter应用程序中会很有用。
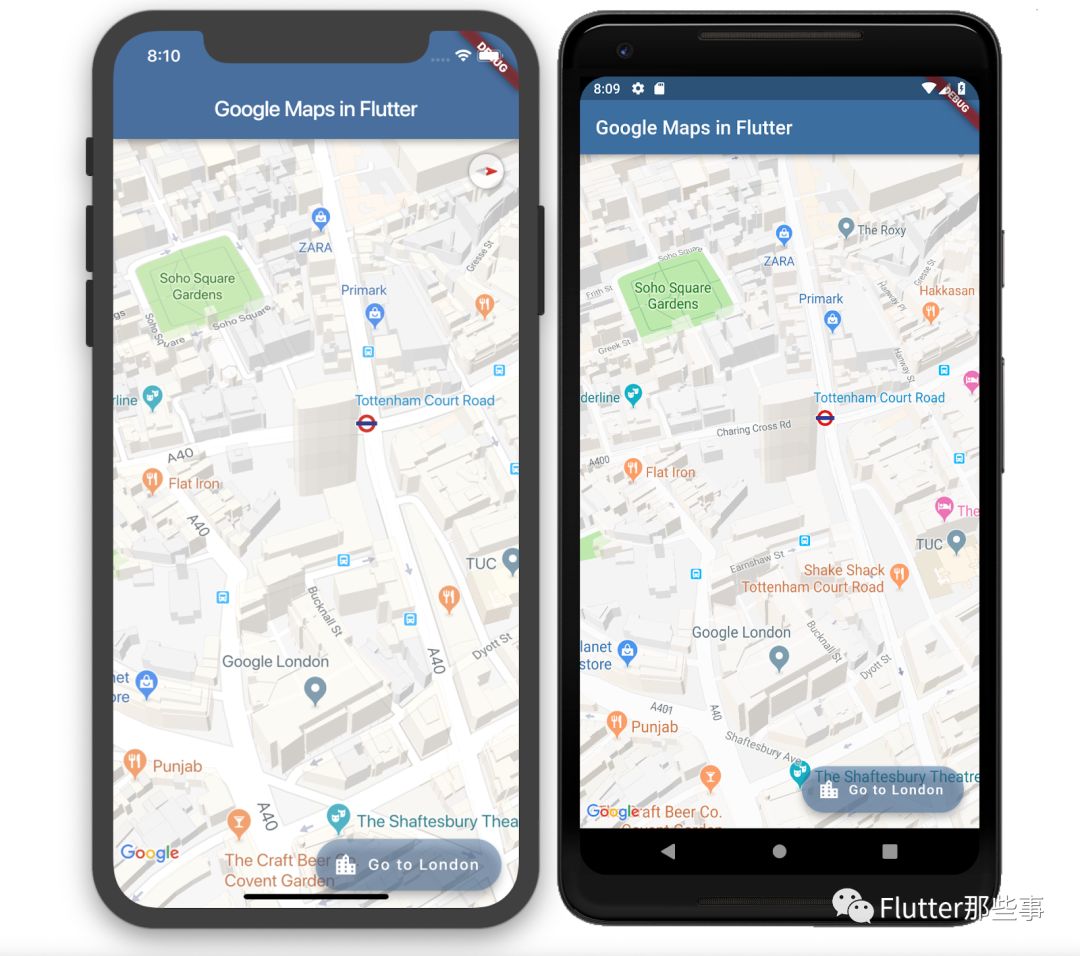
因此,我们引入了平台视图小部件(AndroidView和UiKitView),让您可以在每个平台上嵌入此类内容。我们几个月来一直在预览Android支持,但现在我们正在扩展对iOS的支持,并开始添加利用此功能的 Google Maps 和 WebView 等插件。
与其他组件一样,我们的平台视图小部件参与组合模型,这意味着您可以将其与其他Flutter内容集成。例如,在上面的屏幕截图中,右下角的浮动操作按钮是Flutter小部件,其背景颜色为50%alpha。这充分展示了Flutter的独特建筑优势。
虽然这项工作已经为开发人员准备好了,但我们仍在继续努力提高性能和设备兼容性,因此我们建议您在部署依赖于PlatformView的应用时要谨慎。我们将继续积极优化平台视图,并期望它们能够及时为我们的下一季度更新做好准备。
6 超越移动端的Flutter
到目前为止,Flutter的主要目标是iOS和Android。然而,我们对Flutter的抱负不仅仅是从移动设备扩展到更广泛的平台。实际上,Flutter从一开始就被设计为便携式UI工具包,其灵活性足以在像素被绘制的任何地方进行。
其中一些工作已在公开场合进行。Flutter Desktop Embedding是一个早期阶段的项目,它将Flutter引入桌面操作系统,包括Windows,MacOS和Linux。我们最近还发布了在Raspberry Pi上使用Flutter的非正式细节,作为向可能不包含完整桌面环境的小规模设备演示Flutter嵌入支持的一种方式。
本周,在Flutter Live,我们第一次看到了我们正在实验室中进行的实验项目,该项目显着扩展了Flutter可以运行的地方。
Hummingbird是Flutter运行时的基于Web的实现,它利用Dart平台的功能不仅可以编译本机ARM代码,还可以编译JavaScript。这使得Flutter代码可以在基于标准的Web上运行而无需更改。
当然,移动端仍然是我们的当务之急,您可以期待在未来几个月内看到谷歌对这些核心移动方案的大部分研发成果。