Flutter插件详解及其发布插件
Flutter插件详解及其发布插件
前言
Flutter提供了和原生做交互的方式,有了和原生交互这个功能,我们就可以达到Flutter调用原生平台的相关功能的目的。换句话说,Flutter做不到的事(比如:设备有关的、第三方SDK、长连接等),我们都可以通过Flutter与原生交互来做到,其中插件的编写是必不可少的一个过程,所以我们一定要掌握插件的编写。
有人会说:“网上不是有很多插件库吗?” 没错!但是如果别人写的插件功能没有你想要的功能怎么办?如果插件与你本地不兼容怎么办?如果你的项目急用一个功能,网上找不到插件库怎么办?那么这个时候学会自己编写插件库就非常有必要了!

https://github.com/AweiLoveAndroid/flutter_device_information
下面详细的讲解一下Flutter如何创建一个插件,让大家快速学会自己写一个插件。同时在这里也教大家上传到Pub库,让大家也体验一把自己的库被别人使用的自豪感和成就感。
1 Flutter调用原生平台交互过程
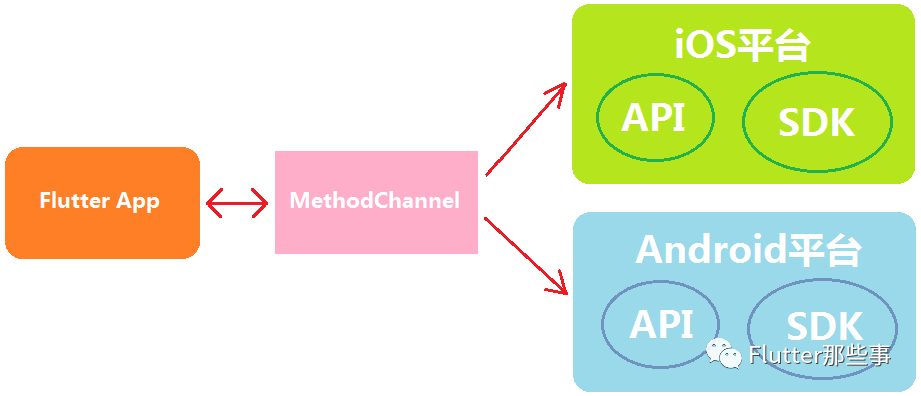
这里以调用原生平台设备信息为例做讲解。手把手教大家写一个Flutter插件。Flutter中通过MethodChannel和原生平台做交互。如图所示:
2 创建Flutter Plugin插件项目
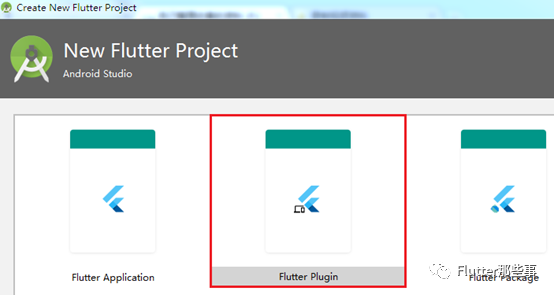
如果是使用Android Studio/Intellij IDEA创建项目,截图如下:
如果使用命令行的方式,可以使用 flutter create 命令行创建,项目名称放在最后,具体命令如下所示:
flutter create --org com.awei --template=plugin -a java --description "A Flutter plugin for using devices informations in Android" flutter_device_information▲ 左右滑动查看更多
常用的命令参数如下:
- --org:定义项目的组织结构
- -a:用什么语言编写Android代码
- --description:插件的描述
- -i:用什么语言编写iOS代码
上面那个命令的意思是:创建一个插件,包名为“com.awei”,指定Android代码使用Java语言编写,插件项目名称为“flutter_device_information”,项目描述为:“A Flutter plugin for using devices informations in Android”。
3 完整的目录结构
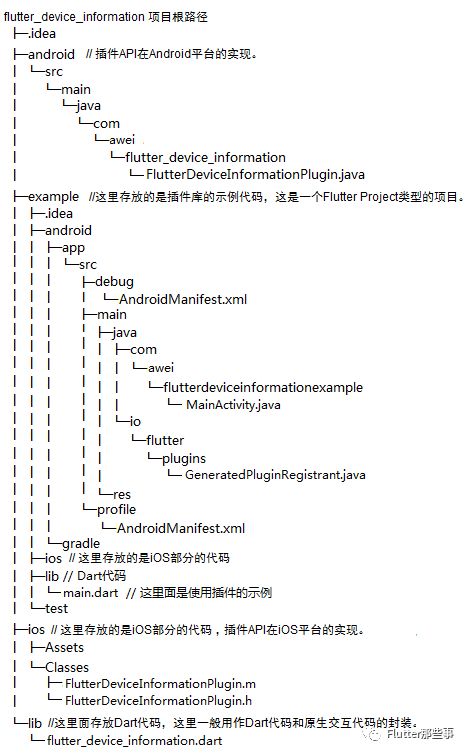
下面看一下完整的目录结构,如下图所示:
其中:
“android”目录:是插件API在Android平台的实现。
“ios”目录:是插件API在iOS平台的实现。
“example”目录:是使用插件的一个示例项目。
“lib”目录里面的文件:主要是创建“MethodChannel”,然后接收并处理来自原生平台发来的消息。
4 插件编写步骤
1.创建MethodChannel对象
打开 flutter_device_information.dart 文件,开始创建 MethodChannel 对象,参数是自己协定的,后面的原生平台需要用到的这个参数,每一个 MethodChannel 对象的这个参数是唯一的标识符,必须记住。如下所示:
import 'package:flutter/services.dart';
class FlutterDeviceInformation {
static const MethodChannel _channel =
const MethodChannel('com.awei.devices/flutter_device_information');
}
2.Android端接收消息并做出相应的处理
打开文件 FlutterDeviceInformationPlugin.java,然后接收MethodChannel 传过来的消息。如下所示:
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
7public class FlutterDeviceInformationPlugin implements MethodCallHandler {
/**
* Plugin registration. 插件注册
*/
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(
registrar.messenger(), " com.awei.devices/flutter_device_information ");
// 设置setMethodCallHandler回调 处理Flutter端的调用
channel.setMethodCallHandler(new FlutterDeviceInformationPlugin());
}
@Override
public void onMethodCall(MethodCall call, Result result) {
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
} else {
result.notImplemented();
}
}
}
其中:registerWith 函数是Plugin registration. 插件注册,它里面设置setMethodCallHandler回调 处理Flutter端的调用。 FlutterDeviceInformationPlugin 类实现 MethodCallHandler 接口,重写方法 onMethodCall,MethodCall 和 Result 主要是用来执行相关的逻辑判断。
3.Dart代码获取原生平台的消息
打开 flutter_device_information.dart 文件,其中的platformVersion函数获取的是原生平台的系统版本号:
import 'package:flutter/services.dart';
import 'dart:async';
class FlutterDeviceInformation {
// 获取的是原生平台的系统版本号
static Future<String> get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion');
return version;
}
}
4.Dart代码调用插件里面的Dart代码
打开 main.dart 文件:
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:flutter_device_information/flutter_device_information.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => return _MyAppState();
}
class _MyAppState extends State<MyApp> {
String _platformVersion = 'Unknown';
@override
void initState() {
super.initState();
initPlatformState();
}
// Platform messages are asynchronous, so we initialize in an async method.
Future<void> initPlatformState() async {
String platformVersion;
// Platform messages may fail, so we use a try/catch PlatformException.
try {
platformVersion = await FlutterDeviceInformation.platformVersion;
} on PlatformException {
platformVersion = 'Failed to get platform version.';
}
// If the widget was removed from the tree while the asynchronous platform
// message was in flight, we want to discard the reply rather than calling
// setState to update our non-existent appearance.
if (!mounted) return;
setState(() {
_platformVersion = platformVersion;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Plugin example app'),
),
body: Center(
child: Text('Running on: $_platformVersion'),
),
),
);
}
}
上面代码定义了一个变量“_platformVersion”,用于存储版本号信息。“initPlatformState ()”函数是异步的,用于接收来自平台的消息,里面有一个局部变量“platformVersion”。“try...catch”语句是捕获异常。“setState((){...})”函数把我们获取到的“platformVersion”赋值给“_platformVersion”,来更新“_platformVersion”的值。
5.新增和完善插件代码
上述代码中,只是默认创建的示例代码,下面来看看在 flutter_device_information.dart 中新增函数,获取Android的其它设备信息。新增的代码如下:
static Future<String> get sdkInt async {
final String version = await _channel.invokeMethod('getSDKINT');
return version;
}
static Future<String> get board async {
final String version = await _channel.invokeMethod('getBoard');
return version;
}
static Future<String> get brand async {
final String version = await _channel.invokeMethod('getBrand');
return version;
}
static Future<String> get model async {
final String version = await _channel.invokeMethod('getModel');
return version;
}
static Future<String> get CPUABI async {
final String version = await _channel.invokeMethod('getCPUABI');
return version;
}
▲ 左右滑动查看更多
6.新增和完善原生平台代码
修改 FlutterDeviceInformationPlugin.java 文件,如下所示:
import 'dart:async';
if (call.method.equals("getPlatformVersion")) {
result.success("Android release系统版本(字符串类型):" + android.os.Build.VERSION.RELEASE);
} else if(call.method.equals("getSDKINT")){
result.success("Android API版本(int类型):" + android.os.Build.VERSION.SDK_INT);
} else if(call.method.equals("getBoard")){
result.success("主板型号:" + android.os.Build.BOARD);
} else if(call.method.equals("getBrand")){
result.success("产品品牌(or系统制造商):" + android.os.Build.BRAND);
} else if(call.method.equals("getModel")){
result.success("手机的型号/设备名称:" + android.os.Build.MODEL);
} else if(call.method.equals("getCPUABI")){
result.success("设备指令集名称(CPU的类型):" + android.os.Build.CPU_ABI);
} else {
result.notImplemented();
}
5 发布插件到Pub库
下面讲一下如何把插件发布到Pub库。
1.运行“flutter packages pub publish --dry run”
首先运行“flutter packages pub publish --dry run”命令,查看是否所有内容都通过分析。(需要翻墙)但是:如果设置了国内镜像,这个命令经常会出错,为了避免出错,建议在命令后面加上服务器地址,命令如下所示:
flutter packages pub publish --server=https://pub.dartlang.org
▲ 左右滑动查看更多
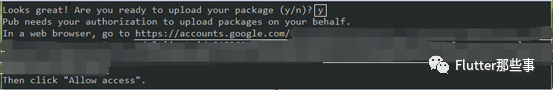
2.然后按提示输入“y/n”,输入“y”,回车
3.然后把命令行出现的网址复制到浏览器打开
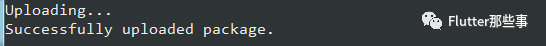
4.耐心等待,出现Successfully uploaded package表示上传成功
5.我们可以在Pub上面搜索我们的库
例如:刚发的的库的地址为:
https://pub.dartlang.org/packages/flutter_device_information
6.库的API文档会自动发布到dartdocs.org
例如:我们刚才发布的库的API文档地址为:
https://pub.dartlang.org/documentation/flutter_device_information/latest/