Flutter的布局 - 水平布局与垂直布局详解
Flutter的布局 - 水平布局与垂直布局详解
前言 UI是开发的门面,布局是UI的基础的基础,学好布局对开发项目来说是至关重要的。本文是Flutter中的布局系列文章的第一篇,该系列文章分为两大部分:前部分是讲解简单的布局介绍,后部分是教你如何快速写出复杂多变的布局。该系列文章旨在帮助大家快速掌握Flutter的布局。不管是有没有原生移动端开发经验,只要你用心的学完本系列文章,你就可以掌握Flutter中的布局。

https://github.com/AweiLoveAndroid/Flutter-learning/blob/master/README-CN.md
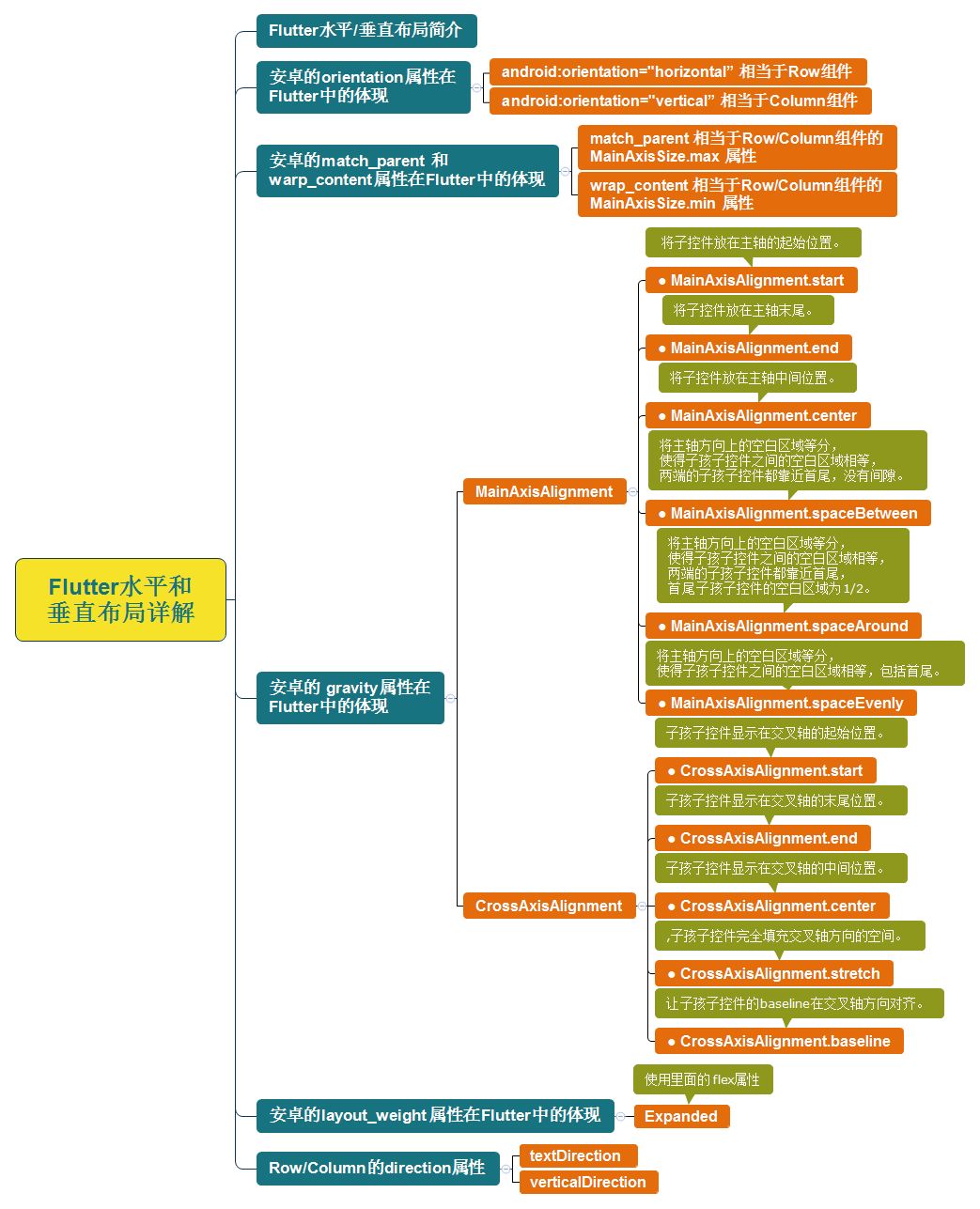
先来看看本文的目录,如下图所示:
1
Flutter水平/垂直布局简介
在原生Android开发中,我们经常会用LinearLayout来达到水平或垂直方向的布局,在Flutter中有两个常用的组件也能够做到类似的效果,分别是Row和Column组件,Row组件主要功能是处理水平方向的布局,Column组件主要功能是处理垂直方向的布局。下文会具体讲解在Flutter中如何使用Row和Column组件实现LinearLayout效果,以及两者之间的对比,方便大家对比学习。
2
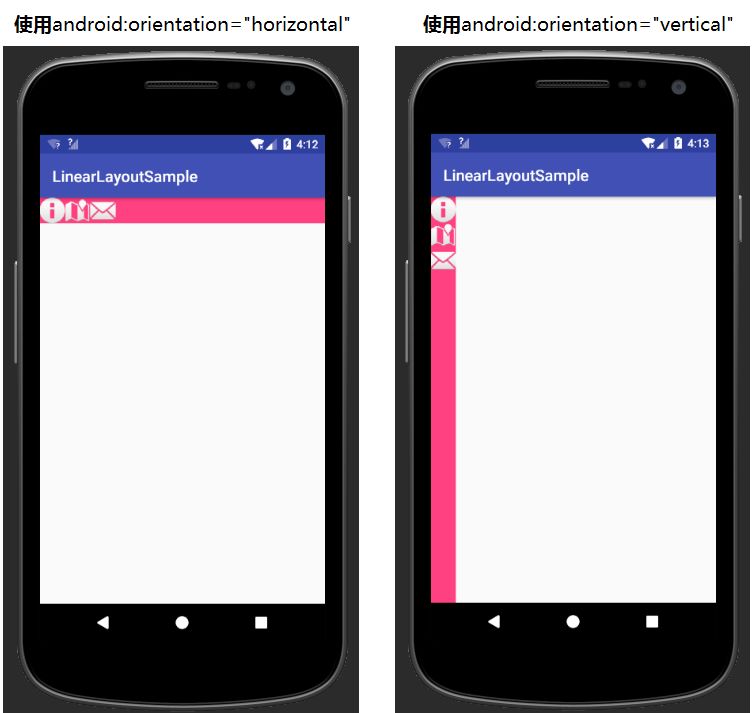
安卓的orientation属性在Flutter中的体现
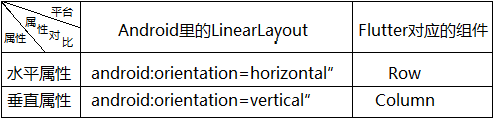
LinearLayout 里面的android:orientation="horizontal”属性相当于Row组件,LinearLayout 里面的 android:orientation="vertical”属性相当于Column组件。
如下图所示:
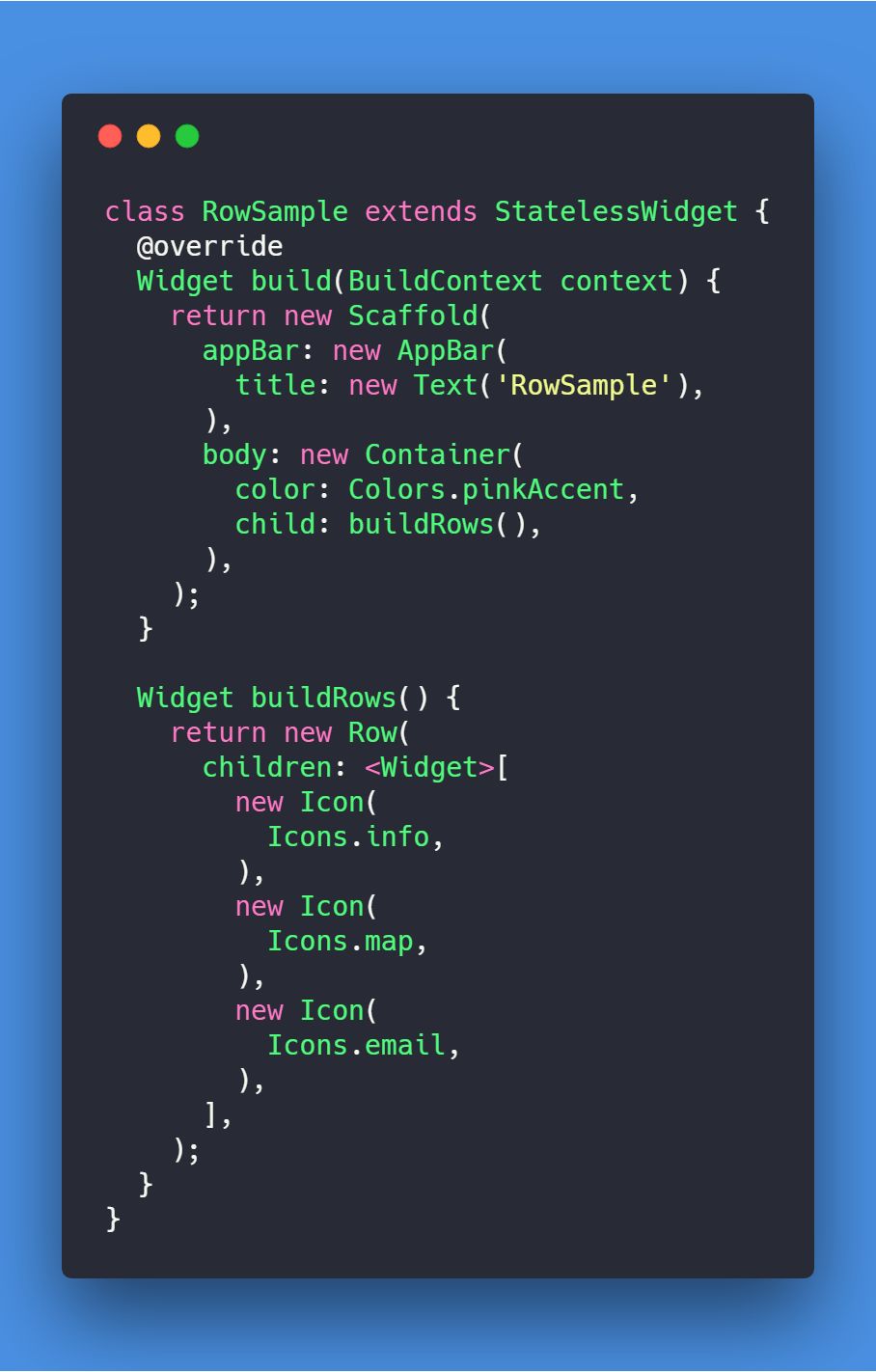
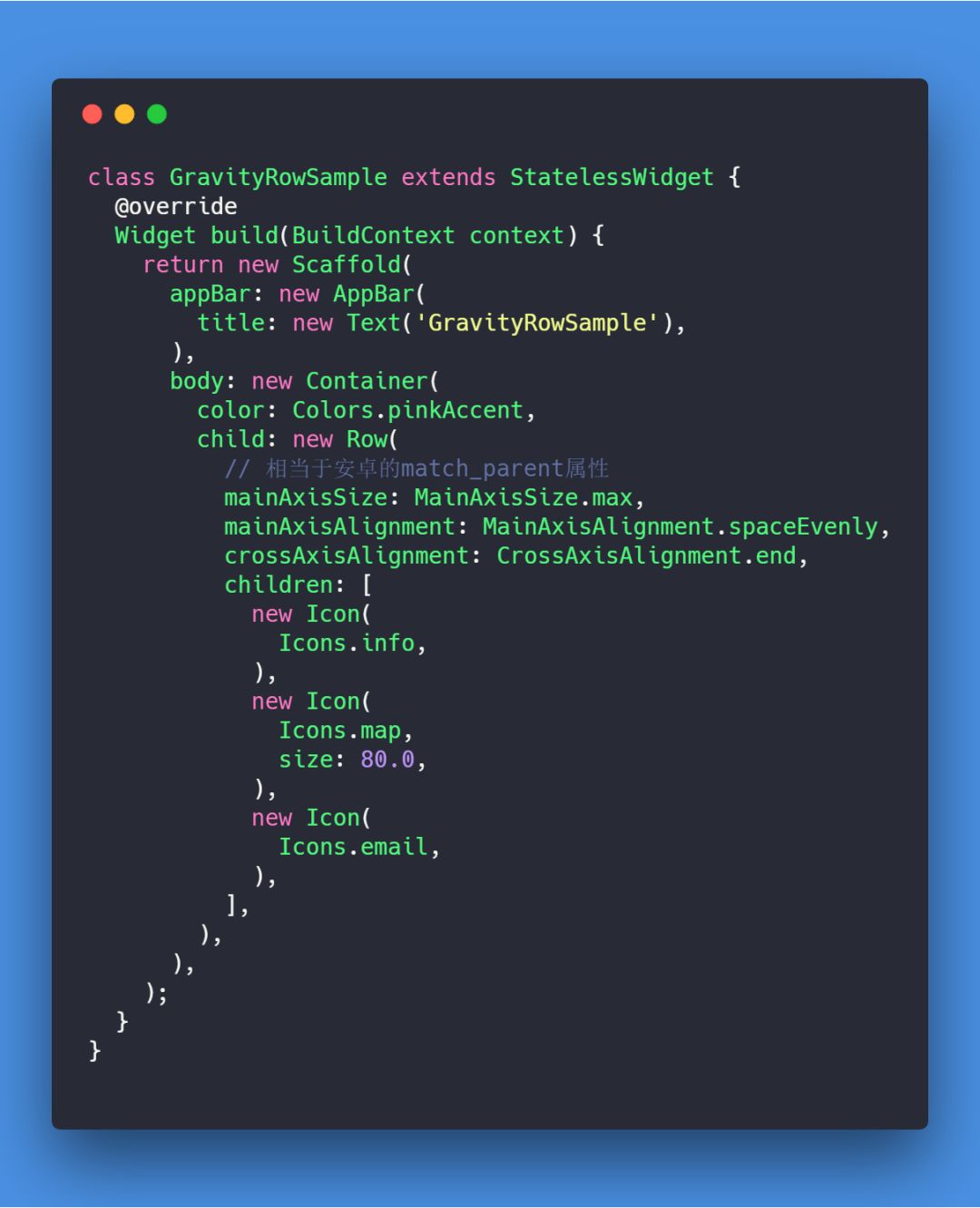
Row的使用示例代码如下所示:
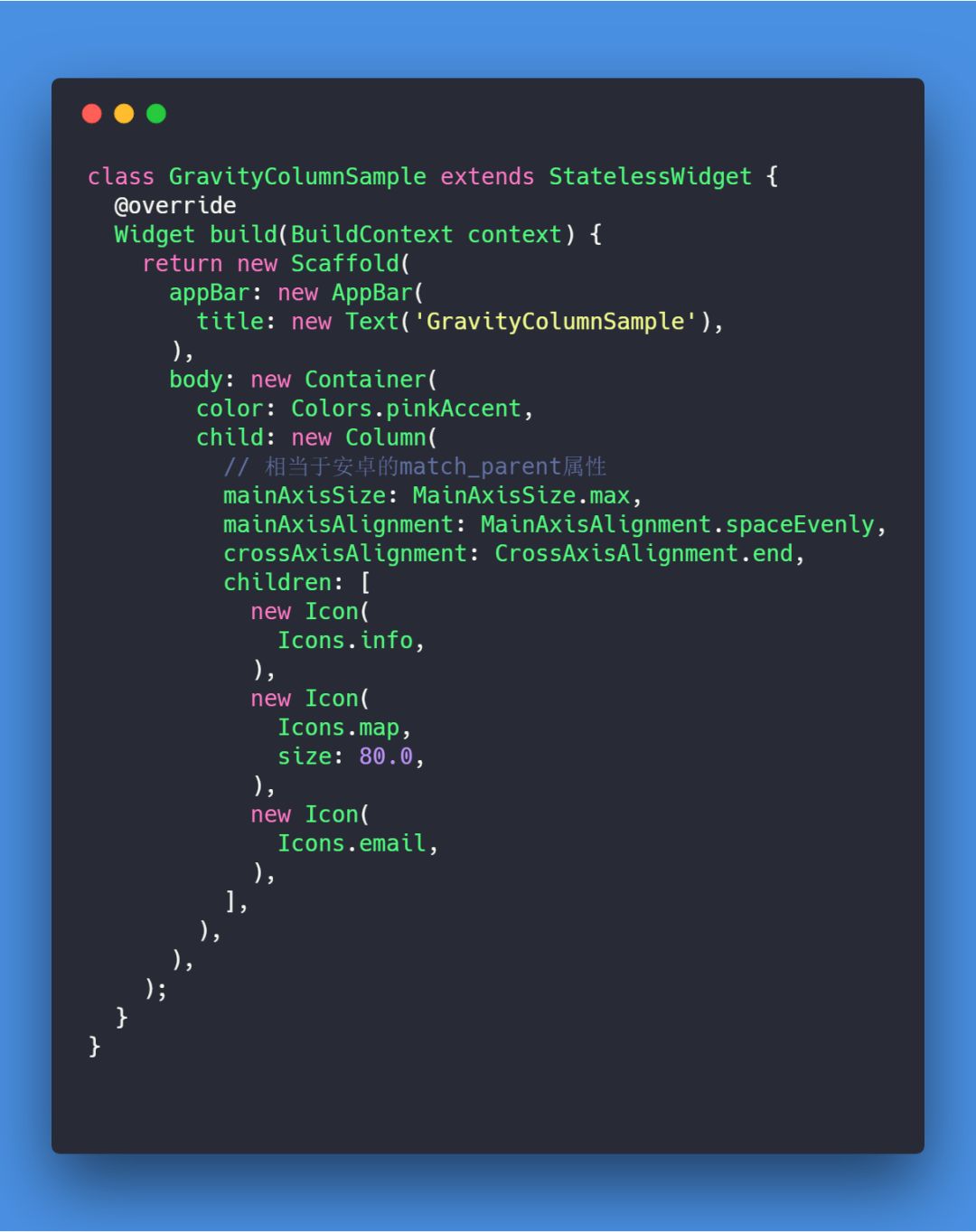
Column的使用示例代码如下所示:
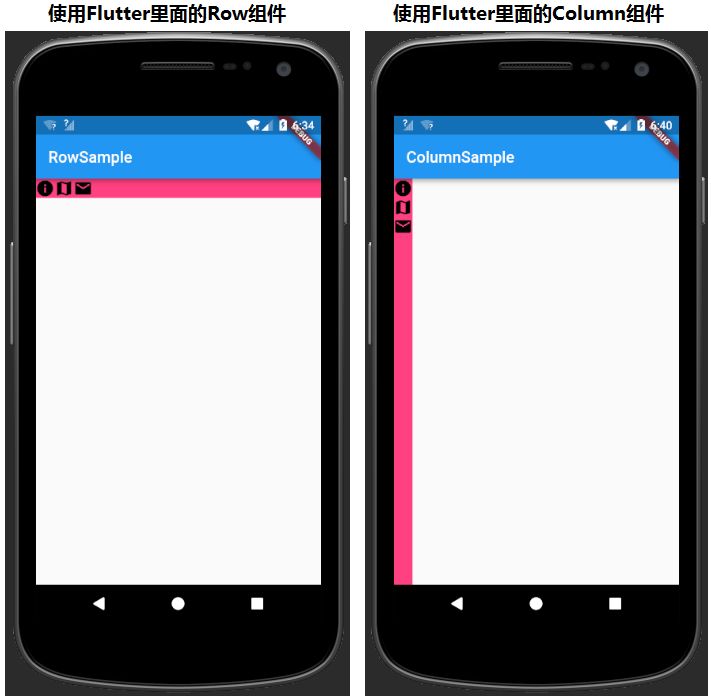
Flutter中的Row以及Column使用效果图如下所示:
这里是Android里面的使用(由于Flutter效果和Android的是一样的,后文的安卓效果图就不再展示了)
3
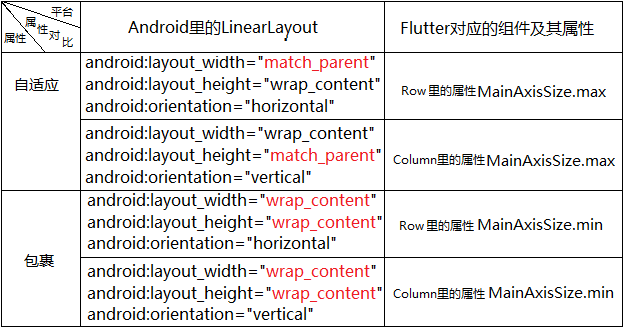
安卓的match_parent 和warp_content属性在Flutter中的体现
LinearLayout 里面的android:layout_width="wrap_content"
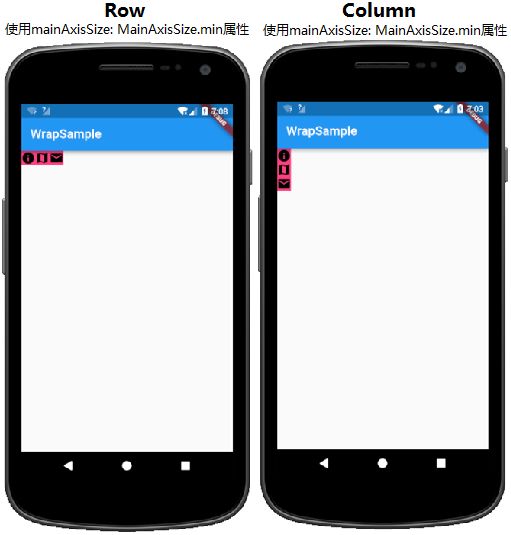
或者 android:layout_height="wrap_content"属性相当于Row/Column组件里面的MainAxisSize.min 属性。
LinearLayout 里面的android:layout_width="match_parent"
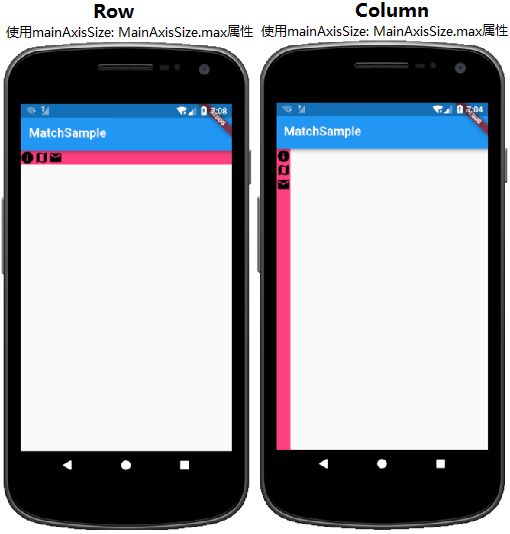
或者android:layout_height="match_parent"属性相当于Row/Column组件里面的MainAxisSize.max 属性。Row/Column组件如果没有设置mainAxisSize属性,默认为max属性值。第二小节中的Row/Column组件我们并没有设置mainAxisSize属性,但是我们可以看到它的效果是MainAxisSize.max 属性的效果(Row自动填充宽为屏幕的宽,Column自动填充高为屏幕的高)。
Flutter和LinearLayout的对比图示如下:
Flutter使用图解如下:
4
安卓的 gravity属性在Flutter中的体现
这个是最复杂的,需要重点掌握。gravity属性在Android里面是用于指定控件本身或子孩子控件的对齐属性。在Flutter中我们可以使用Row/Column组件的MainAxisAlignment以及CrossAxisAlignment实现控件的对齐效果。
MainAxisAlignment
MainAxisAlignment是设置主轴方向的对齐方式。如果我们给Row组件设置MainAxisAlignment属性,那么它的主轴为水平方向。如果我们给Column组件设置MainAxisAlignment属性,那么它的主轴为垂直方向。
MainAxisAlignment 有6个属性值,默认值为start,分别是:
● MainAxisAlignment.start, 将子控件放在主轴的起始位置。
● MainAxisAlignment.end, 将子控件放在主轴末尾。
● MainAxisAlignment.center, 将子控件放在主轴中间位置。
下面这三个属性需要特别关注一下:
● MainAxisAlignment.spaceBetween, 将主轴方向上的空白区域等分,使得子孩子控件之间的空白区域相等,两端的子孩子控件都靠近首尾,没有间隙。
● MainAxisAlignment.spaceAround, 将主轴方向上的空白区域等分,使得子孩子控件之间的空白区域相等,两端的子孩子控件都靠近首尾,首尾子孩子控件的空白区域为1/2。
● MainAxisAlignment.spaceEvenly, 将主轴方向上的空白区域等分,使得子孩子控件之间的空白区域相等,包括首尾。
CrossAxisAlignment
CrossAxisAlignment是设置交叉轴方向的对齐方式,比如当前给Row组件设置CrossAxisAlignment属性,那么它的交叉轴为垂直方向。如果我们给Column组件设置CrossAxisAlignment属性,那么它的交叉轴为水平方向。
CrossAxisAlignment有5个属性值,默认值为center,分别是:
● CrossAxisAlignment.start, 子孩子控件显示在交叉轴的起始位置。
● CrossAxisAlignment.end, 子孩子控件显示在交叉轴的末尾位置。
● CrossAxisAlignment.center, 子孩子控件显示在交叉轴的中间位置。
● CrossAxisAlignment.stretch, 子孩子控件完全填充交叉轴方向的空间。
● CrossAxisAlignment.baseline, 让子孩子控件的baseline在交叉轴方向对齐。
主轴MainAxisAlignment有6个属性值,交叉轴CrossAxisAlignment有5个属性值,如果只算这两个属性的话,就有30种不同的组合方式,篇幅有限不可能在这里把每一种都列举出来。我在下面的示例中设置的主轴的属性值是:MainAxisAlignment.spaceEvenly,交叉轴的属性值是:CrossAxisAlignment.end,就以这两个为例。
(1)Row的子孩子组件对齐
下面这个是Row的子孩子组件对齐的示例:
示例中设置的主轴的属性值是:MainAxisAlignment.spaceEvenly,交叉轴的属性值是:CrossAxisAlignment.end
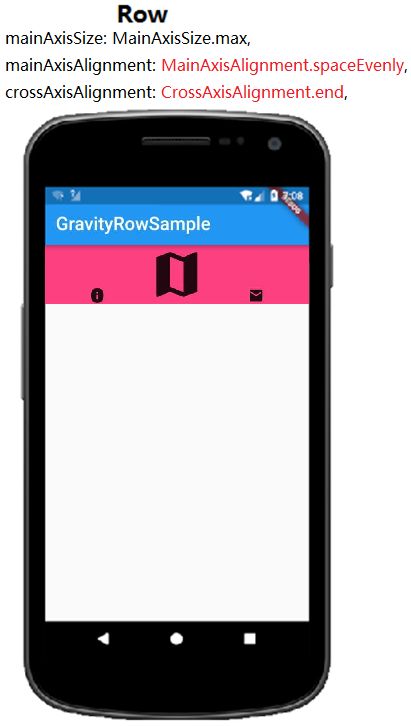
使用图示如下图所示:
(2)Column的子孩子组件对齐
下面这个是Column的子孩子组件对齐的示例:
示例中设置的主轴的属性值是:MainAxisAlignment.spaceEvenly,交叉轴的属性值是:CrossAxisAlignment.end
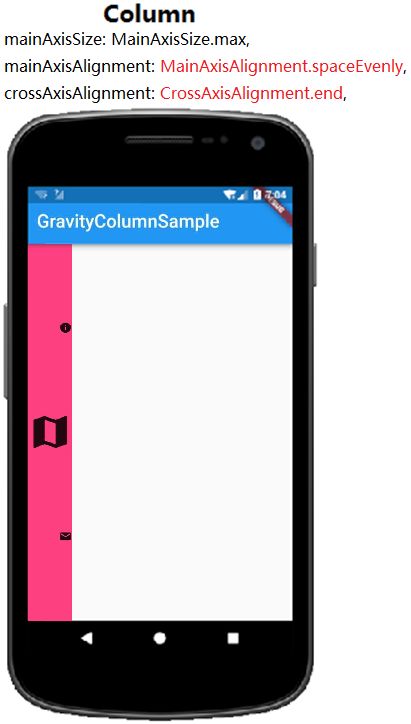
使用图示如下图所示:
5
安卓的layout_weight属性在Flutter中的体现
在Android中layout_weight是LinearLayout里面的属性,它是用来给子孩子设置权重的,表示给子孩子按照设置的比例去分配空间。在Flutter中我们可以使用 Expanded 包裹Row或Column组件,使用 Expanded 组件里面的 flex属性 去实现同样的效果。
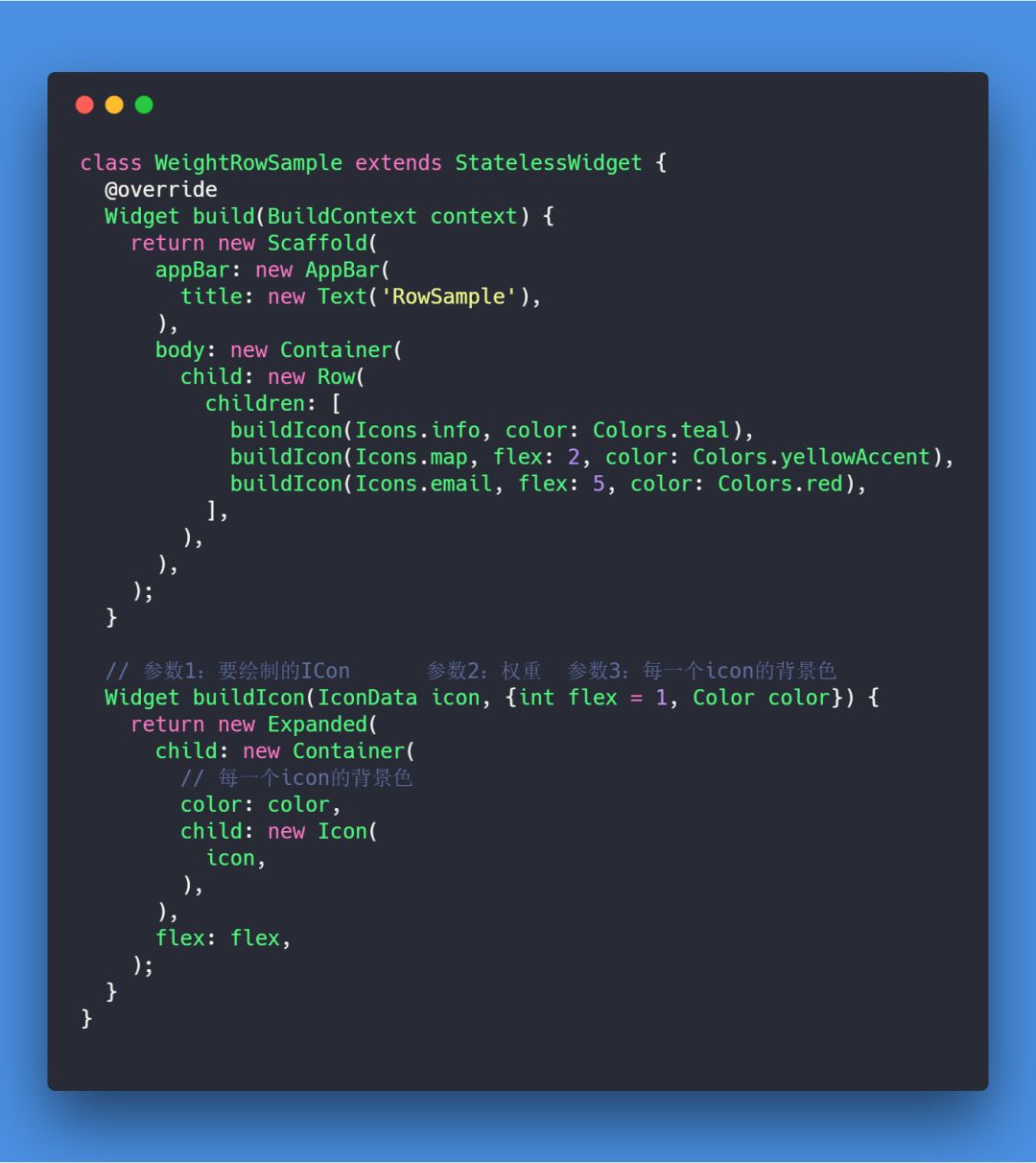
先来看看Row是会如何给子孩子设置权重的,示例代码如下所示:
上例中我写了一个Row,里面有3个并排的Icon组件,权重分别是1、2、5,为了好区分,我给每个Icon加了不同的背景颜色。为了代码更优雅,我封装了一个buildIcon(IconData icon, {int flex = 1, Color color})函数,IconData是必须传入的参数; 参数2是权重,默认值为1; 参数3是组件的背景颜色,参数2和参数3是可选参数,可以根据需要进行传入。
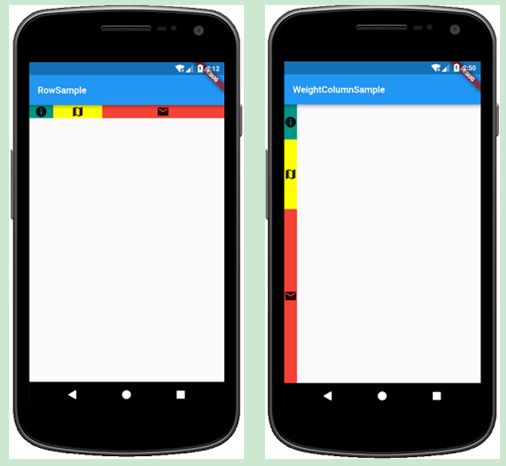
我们看看效果图,如图所示:
同理,我们只需要把上例中的 new Row替换成new Column就可以实现垂直方向设置权重,如上图右边所示。
6
Row/Column的direction属性
在Flutter中的Row或Column中关于direction有2个需要掌握的属性,分别是:textDirection 以及verticalDirection。其中textDirection属性在Row组件中起到很大作用,verticalDirection属性在Column组件中起到很大作用。
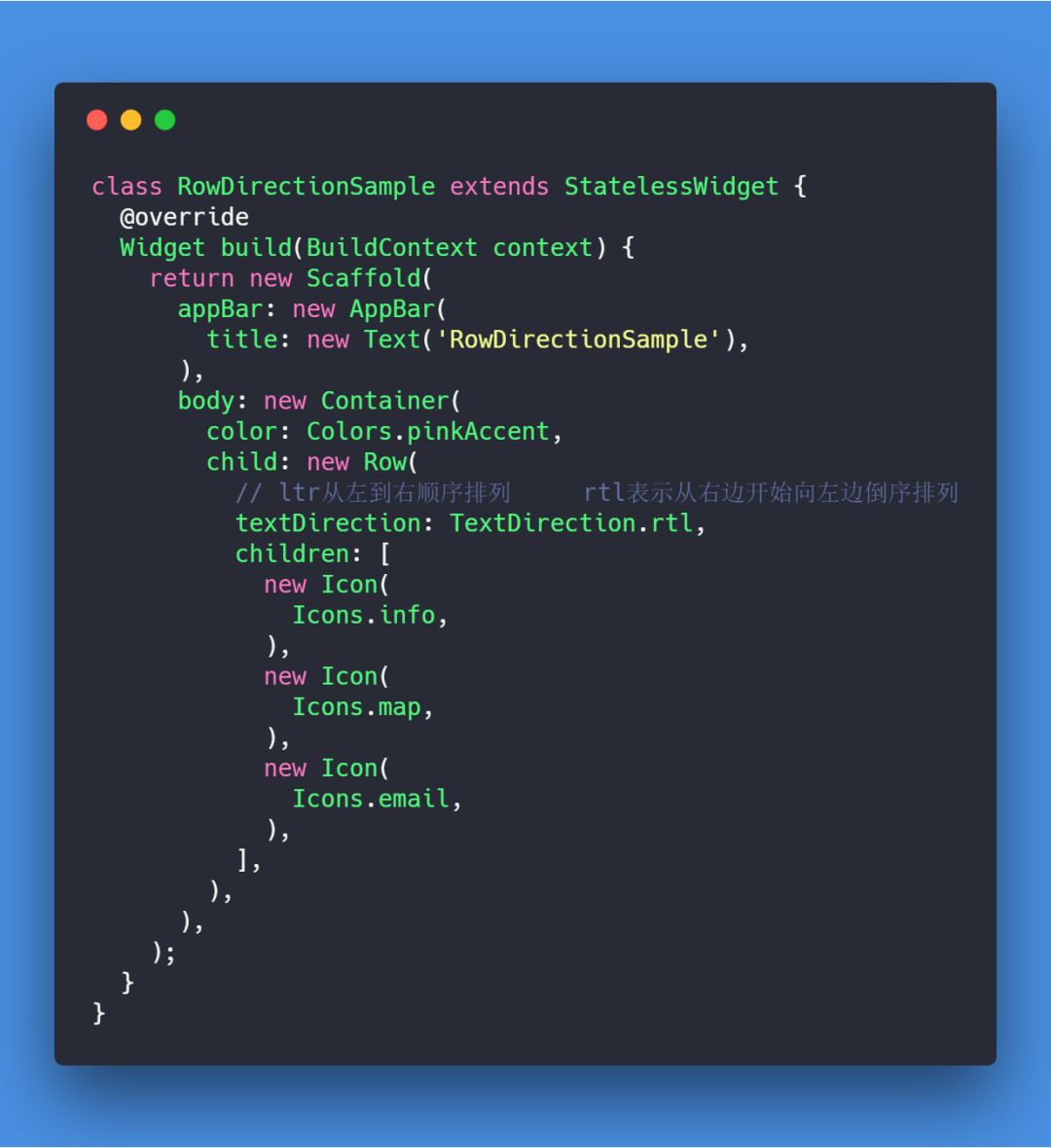
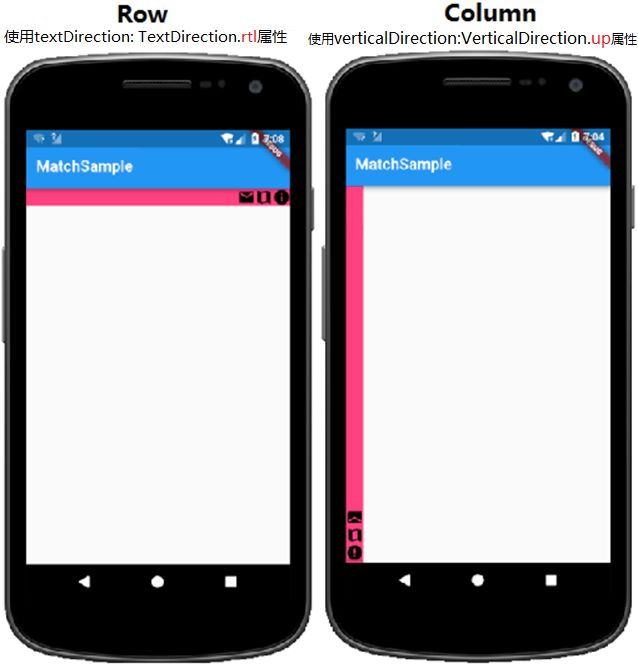
textDirection 的属性值为TextDirection.ltr,表示所有的子控件都是从左到右顺序排列,这是默认值。如果为TextDirection.rtl表示从右边开始向左边倒序排列。
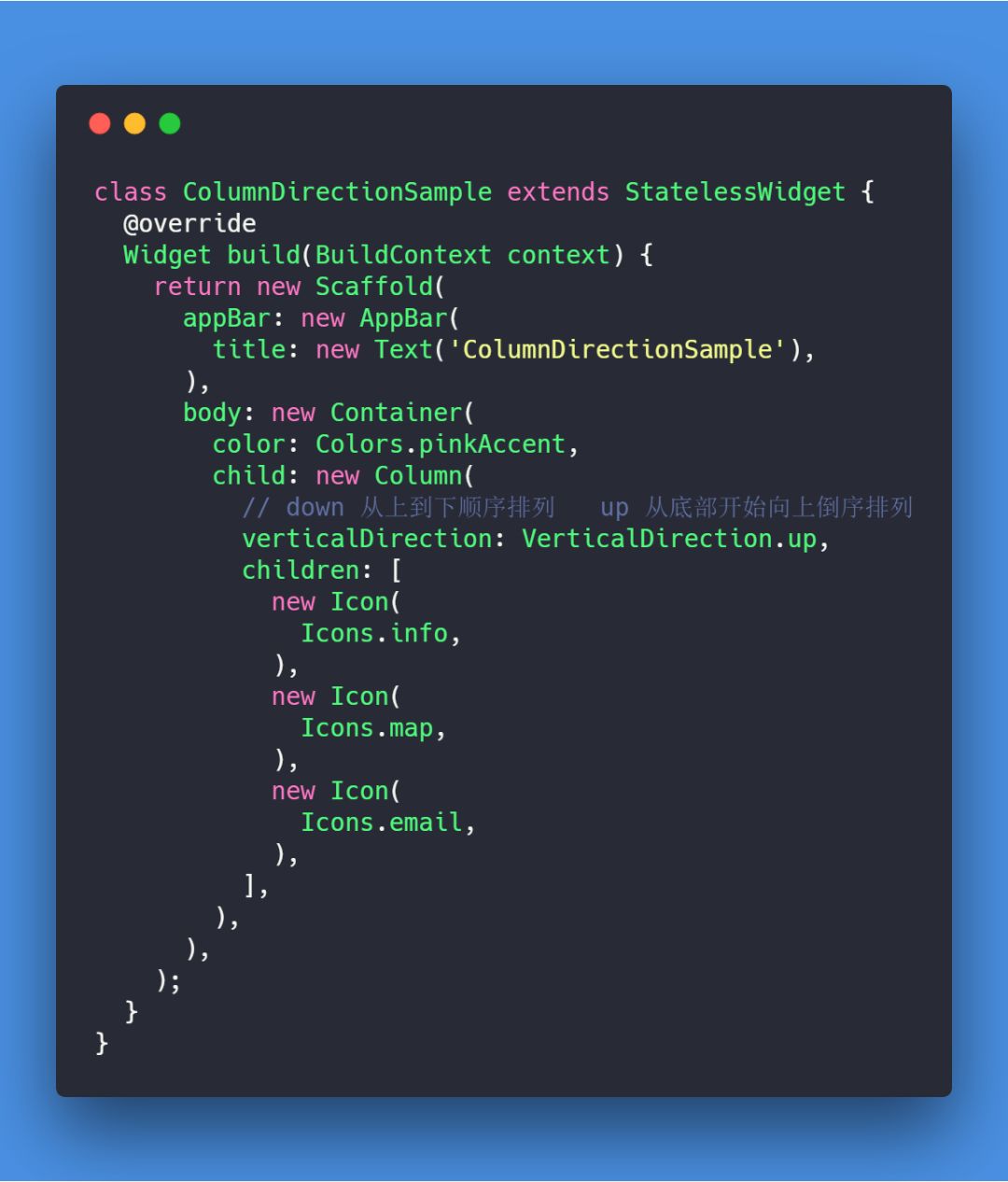
verticalDirection的属性值为VerticalDirection.down, 表示所有的子控件都是从上到下顺序排列。如果为VerticalDirection.up从底部开始向上倒序排列。
先来看看Row中是如何使用的,我们这里使用的textDirection属性,是还是拿本章一开始的那个例子做修改,核心代码如下所示:
再来看看Column是如何使用的,可以看出只需要把textDirection属性换成verticalDirection就可以了。是不是很简单?
我们看一下效果图,如图所示:

欢迎持续关注我的公众号,长按下方二维码选择关注就可以了,更多干货等着你!如果大家有什么意见或建议,欢迎在公众号里面留言,感谢大家的支持。