Flutter的一生,最通俗的讲解
Flutter的一生,最通俗的讲解
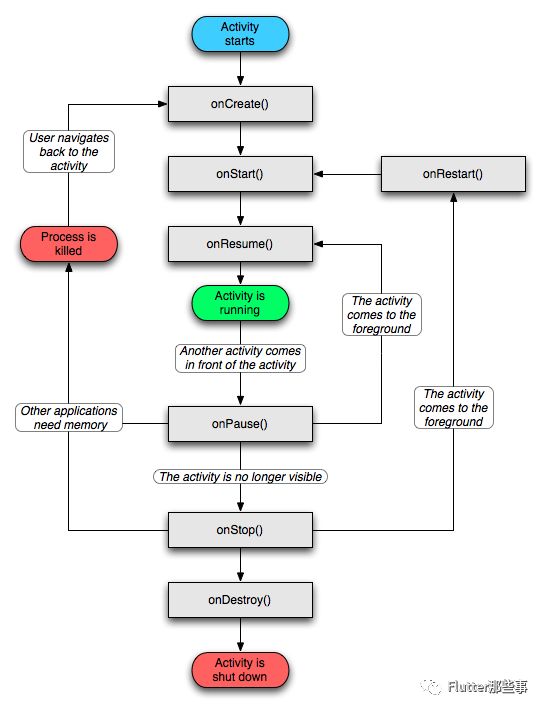
1 回顾一下Android生命周期
在学习Flutter之前,我们总会要从最基本的东西了解起来,就好比当接触Android的时候,我们学四大组件都要学好久,是否还记得在Android的生命周期?首先让我们回顾下Android中的生命周期。然后再去对比一下Flutter,你就会有更深刻的认识和理解。
关于这个就不在多说了,常用场景总结下:
-
1.启动Activity:系统会先调用onCreate方法,然后调用onStart方法,最后调用onResume,Activity进入运行状态。
-
2.当前Activity被其他Activity覆盖其上或被锁屏:系统会调用onPause方法,暂停当前Activity的执行。
-
3.当前Activity由被覆盖状态回到前台或解锁屏:系统会调用onResume方法,再次进入运行状态。
-
4.当前Activity转到新的Activity界面或按Home键回到主屏,自身退居后台:系统会先调用onPause方法,然后调用onStop方法,进入停滞状态。
-
5.用户后退回到此Activity:系统会先调用onRestart方法,然后调用onStart方法,最后调用onResume方法,再次进入运行状态。
-
6.当前Activity处于被覆盖状态或者后台不可见状态,即第2步和第4步,系统内存不足,杀死当前Activity,而后用户退回当前Activity:再次调用onCreate方法、onStart方法、onResume方法,进入运行状态。
-
7.用户退出当前Activity:系统先调用onPause方法,然后调用onStop方法,最后调用onDestory方法,结束当前Activity。
emmm,相信小伙伴们现在应该记忆起来了吧,前戏好了,进入主题,聊聊我们今天的主人公"State"。
2 Widget的引入
在我们的主人公出场前,先认识下它的小伙伴:“Widget"。
Flutter中几乎所有的对象都是一个 Widget,与原生开发中“控件”不同的是,Flutter中的widget的概念更广泛,它不仅可以表示 UI元素,也可以表示一些 功能性的组件。如:用于手势检测的 GestureDetector widget、用于应用主题数据传递的Theme等等。而原生开发中的控件通常只是指UI元素。
3 State的引入
Flutter有两个关键的核心类:“StatelessWidget”和 “StatefulWidget”。
● StatelessWidget(用于不需要维护状态的场景)
abstract class StatelessWidget extends Widget
● StatefulWidget(用于需要维护状态的场景)
abstract class StatefulWidget extends Widget
从上述的代码中我们看到他们都继承了一个东西 Widget,那就先简单的看下这个类:
@immutable
abstract class Widget extends DiagnosticableTree {
const Widget({ this.key });
final Key key;
@protected
Element createElement();
@override
String toStringShort() {
return key == null ? '$runtimeType' : '$runtimeType-$key';
}
@override
void debugFillProperties(DiagnosticPropertiesBuilder properties) {
super.debugFillProperties(properties);
properties.defaultDiagnosticsTreeStyle = DiagnosticsTreeStyle.dense;
}
static bool canUpdate(Widget oldWidget, Widget newWidget) {
return oldWidget.runtimeType == newWidget.runtimeType
&& oldWidget.key == newWidget.key;
}
}上述代码中有一个我们很常见的方法,每次在继承的时候都需要重写的一个方法:
@override
StatefulElement createElement() => StatefulElement(this);
继续跟踪StatefulElement发现存在一个widget.createState()方法,发现了就要继续:
class StatefulElement extends ComponentElement {
/// Creates an element that uses the given widget as its configuration.
StatefulElement(StatefulWidget widget)
: _state = widget.createState(),
super(widget) {
.....
assert(_state._element == null);
_state._element = this;
assert(_state._widget == null);
_state._widget = widget;
assert(_state._debugLifecycleState == _StateLifecycle.created);
}
......
◀ 左右滑动滚动条查看完整代码块 ▶
点击 createState 方法我们终于找到了今天的主人公,没错,就是它 ---- State了。
@protected
State createState();
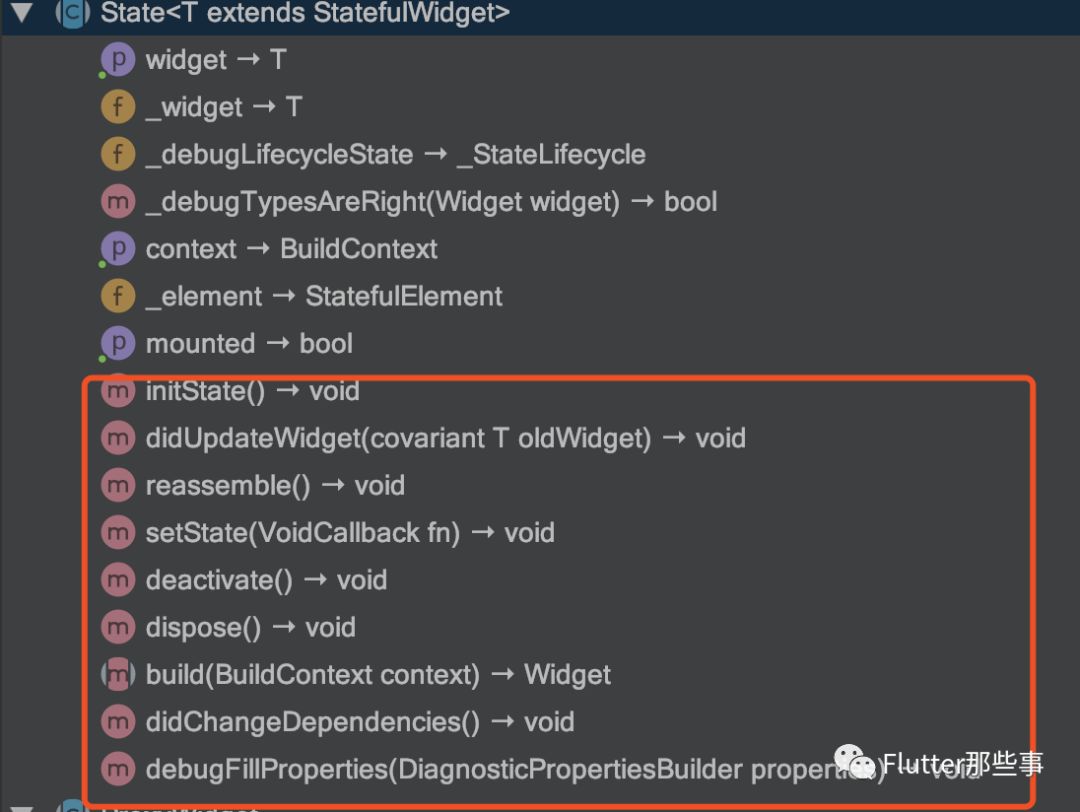
Flutter生命周期
到了现在这一步,我们已经找到想要的了,正如前面所说,Android有自己的生命周期,那么作为Flutter也有自己独特的生命周期:
嗯,我一眼就看到了 initState 这个方法,还记得在网络请求的时候亦或是变量的初始化,总是要写到这个方法里面:
@override
void initState() {
// TODO: implement initState
super.initState();
_loadItemPage();
}
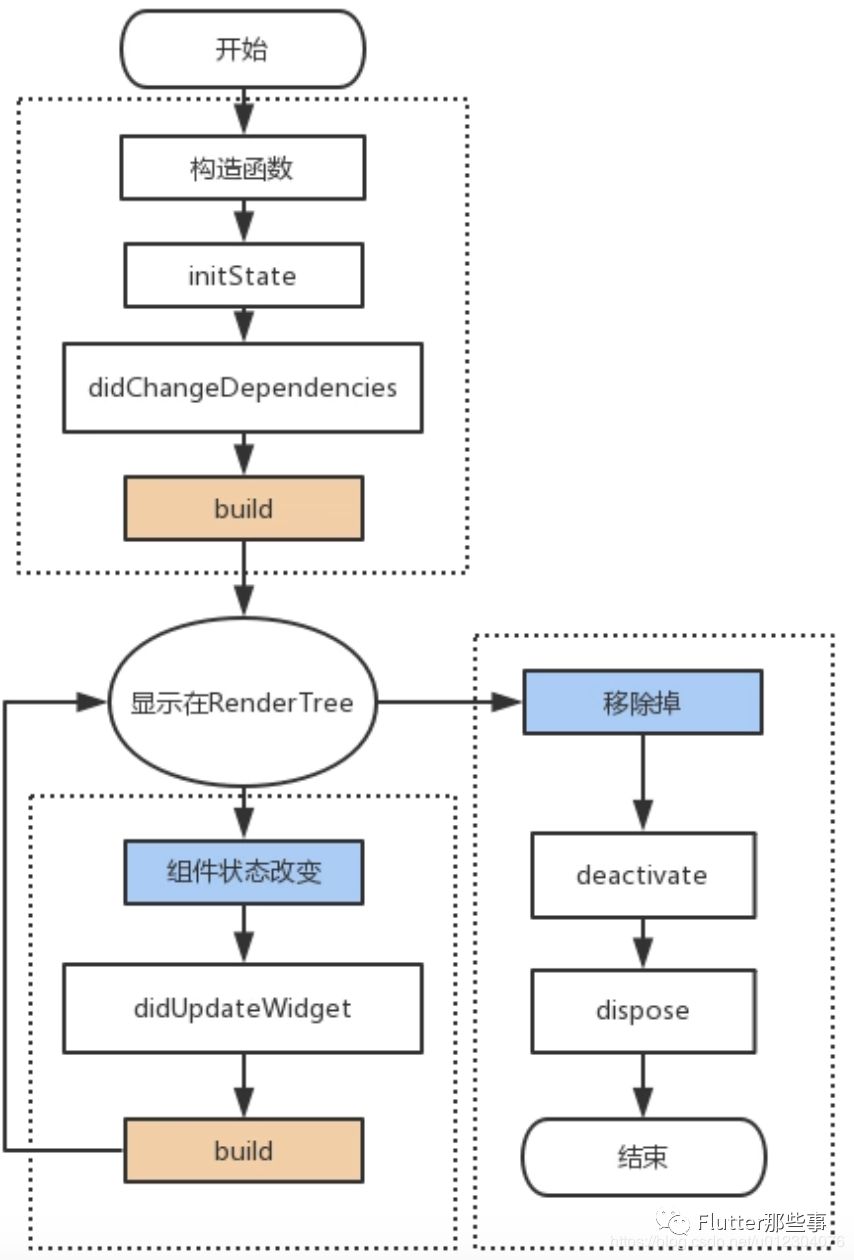
我们可以将上述方法分为三个部分进行描述,见下图:
大致可以看成三个阶段:
● 初始化(插入渲染树)
1、构造函数
不属于生命周期,因为这个时候State的widget属性为空,此时无法在构造函数中访问widget属性。
2、initState 这个函数在生命周期中只调用一次。这里可以做一些初始化工作,比如 初始化State 的变量。
3、didChangeDependencies 这个函数会紧跟在 initState 之后调用。
● 状态改变(在渲染树中存在)
didUpdateWidget 当组件的状态改变的时候就会调用 didUpdateWidget,比如调用了 setState。
● 销毁(从渲染树种移除)
1、deactivate
在 dispose 之前,会调用这个函数。
2、dispose
一旦到这个阶段,组件就要被销毁了,这个函数一般会移除监听,清理环境。
这个函数在生命周期中只调用一次。这里可以做一些初始化工作,比如初始化State的变量。
大体这样吧,最后来个图表总结下:
| 阶段 | 调用次数 | 是否支持setState |
|---|---|---|
| 构造函数 | 1 | 否 |
| initState | 1 | 支持但无效(使用setState和不使用一样) |
| didChangeDependencies | >=1 | 支持但无效 |
| didUpdateWidget | >=1 | 支持但无效 |
| deactivate | >=1 | 否 |
| dispose | 1 | 否 |
5 示例分析
可能有人会说,bb了那么久,show your code please。所以讲了这么多,不来点实际的怎么对的住各位观众呢?来人啊,上代码:
import 'package:flutter/material.dart';
class LifeState extends StatefulWidget {
@override
_lifeStates createState() => _lifeStates();
}
class _lifeStates extends State<LifeState> {
@override
void initState() {
// TODO: implement initState
super.initState();
print('initState');
}
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
print(state.toString());
}
@override
void didChangeDependencies() {
// TODO: implement didChangeDependencies
super.didChangeDependencies();
print('didChangeDependencies');
}
@override
void didUpdateWidget(LifeState oldWidget) {
super.didUpdateWidget(oldWidget);
print('didUpdateWidget');
}
@override
Widget build(BuildContext context) {
print('build');
// TODO: implement build
return MaterialApp(
home: Center(
child: GestureDetector(
child: new Text('lifeCycle'),
onTap: () {
Navigator.of(context)
.push(new MaterialPageRoute(builder: (BuildContext c) {
return new Text('sdfs');
}));
},
)),
);
}
@override
void reassemble() {
// TODO: implement reassemble
super.reassemble();
print('reassemble');
}
@override
void deactivate() {
// TODO: implement deactivate
super.deactivate();
print('deactivate');
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
print('dispose');
}
}◀ 左右滑动滚动条查看完整代码块 ▶
测试结果:
● 创建widget
initState
didChangeDependencies
build● 退出页面
deactivate
dispose● 点击热加载按钮
reassemble
didUpdateWidget
build● app从显示到后台(home键)
AppLifecycleState.inactive
AppLifecycleState.paused● app从后台回到前台
AppLifecycleState.inactive
AppLifecycleState.resumed