Flutter代码模板插件,解放双手,提高开发效率必备
Flutter代码模板插件,解放双手,提高开发效率必备
前言 使用Flutter开发的朋友们都有一个疑问,开发工具自带的快捷提示不是很丰富,没有你想要的功能,不管是AS还是IDEA都很有局限性,有的朋友可能在用VSCode,那个插件更不用说了,插件少得可怜,我都试用过功能也很少,都不太好用,扩展性也不好,也不好修改。于是我自己就写了一些常用Flutter代码模板,导入AS或者IDEA可以直接使用,同时针对VSCode我也做了一份代码模板,方便使用VSCode的朋友们进行Flutter开发。
1
AS或者IDEA的模板创建和使用
一、创建模板 创建模板步骤是差不多的,不同语法可能有不同的使用方式,但是基本步骤差核心不变。我这里创建AS模板用的是以前做的一系列图解,用的是Java语言示范的,其实并不影响使用的,你只需要在下方的Define那里选择Dart语言,然后编辑区使用Dart的语言去编辑就行了,掌握一个语言的使用,其它的都差不多的。
(1)打开Live Templates(在线模板)
点击菜单File --> 点击Settings --> 选择Editor --> Code Style --> Live Templates,这里面配置了常用代码,比如log,for循环等。
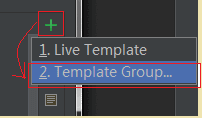
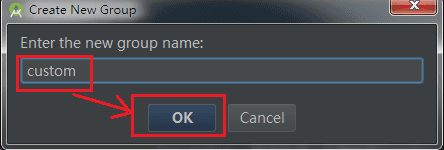
(2)点击右边的“+” 加号,选择 Template Group,创建一个组,输入一个组名,点OK,如下图所示:
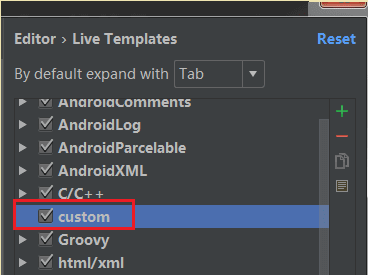
(3)找到刚创建的组,点击右边的“+” 加号,选择 Live Template,创建一个模板,比如我这里叫做custom,如下图所示:
建好之后是这样的:
(4)Abbreviation后面的输入框输入一个快捷键名称,Description后面的输入框输入描述,如下图所示:
**
**

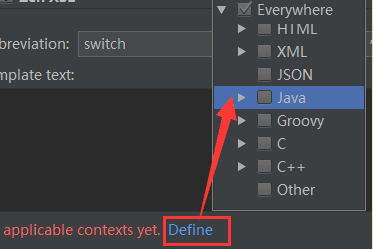
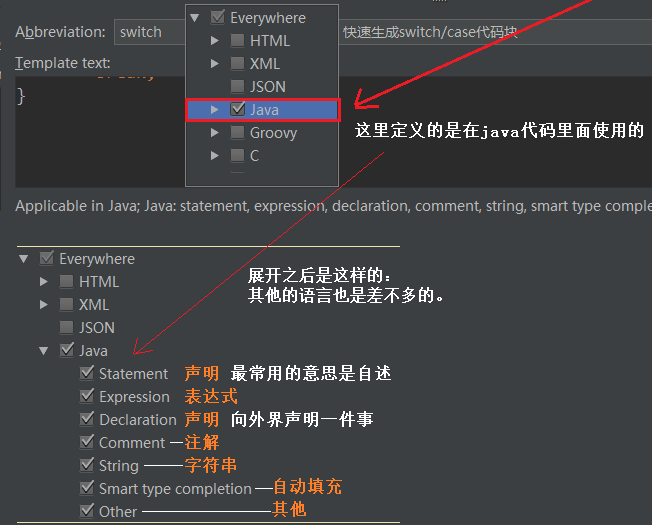
(5)点击下方的Define,勾选java前面的复选框,如下图所示:
【注意】由于时间关系,我这里是用的Java语言做示范的(这是之前我做的一套示例图解,很珍贵的,花了好几天做的,好好珍藏吧。) 其实不管是什么语言,用法差不多的。我们可以在下方的Define那里选择Dart语言,然后编辑区使用Dart的语法去编辑就行了,掌握一个语言的使用,其它的都差不多的。希望大家多多谅解。具体的源码可以在文末的链接去下载,导入到你的AS之后,就会看到完整的配置了。
我们把它展开之后是这样的:
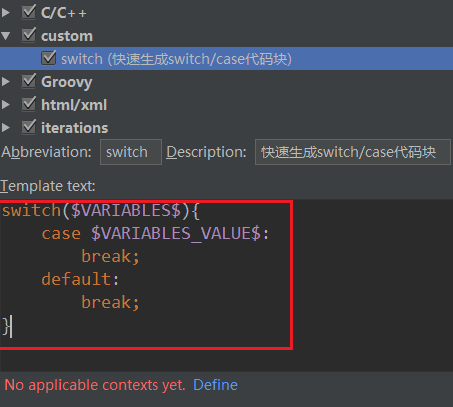
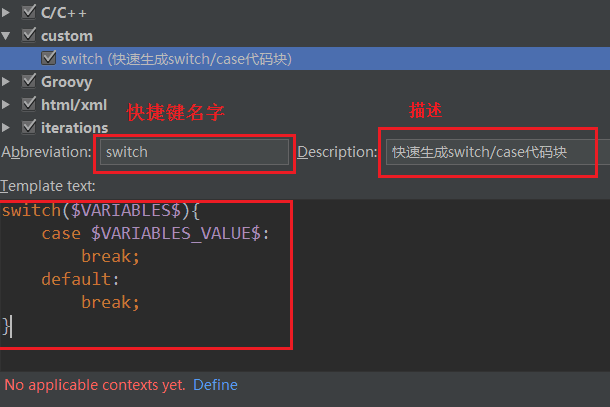
(6)Template text 输入自定义模板的代码内容,如下图所示:
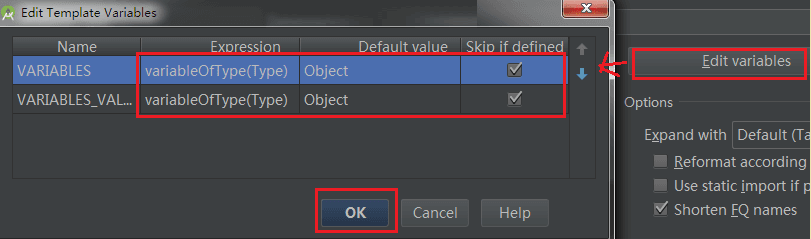
(7)点击右边的Edit variables,编辑指定的变量名,如下图所示:
二、使用模板 输入快捷键回车就可以了,比如刚才定义了一个switch的快捷键名称,我们只需要输入switch回车,然后刚才编辑的代码块就会自动输出了。
三、导入模板 如果你嫌麻烦不想自己创建模板,那么你可以使用我给你准备好的模板,直接导入到你的AS或者IDEA就可以了。
模板地址:
https://github.com/AweiLoveAndroid/Flutter-learning/blob/master/code_plugins/
(一)导入步骤:
打开AS或者IDEA,点击菜单栏File --> Import Settings,如下图,然后选择刚才下载的jar包,就可以导入了。
(二)支持的快捷键
| 快捷键 | 描述 |
| con | 创建完整的Container |
| cp | 自定义CustomPainter |
| csv | CustomScrollView + SliverPadding创建列表,子控件带有边距 |
| csv2 | 使用CustomScrollView + SliverGrid创建列表 |
| gv | 创建GridView.count |
| lv | 创建基本的ListView |
| lvb | 创建ListView.builder |
| lvd | 创建带分割线的ListView |
| lvr | 创建RadioListTile,
可以单选的item |
| lvt | 创建带有各种ListTile的ListView |
| mainstf | 创建 StatefulWidget 控件 |
| mainstl | 创建 StatelessWidget 控件 |
| me | 创建方法 |
| mep | 创建私有方法 |
| row | 创建Row |
| sb | 创建SizedBox |
| ssv | 创建SingleChildScrollView |
| stf | 创建完整的StatefulWidget,包含生命周期相关方法。 |
| stl | 创建StatelessWidget |
| svc | 创建CustomScrollView |
| te | 创建一个标准的Text |
(三)部分使用示范图
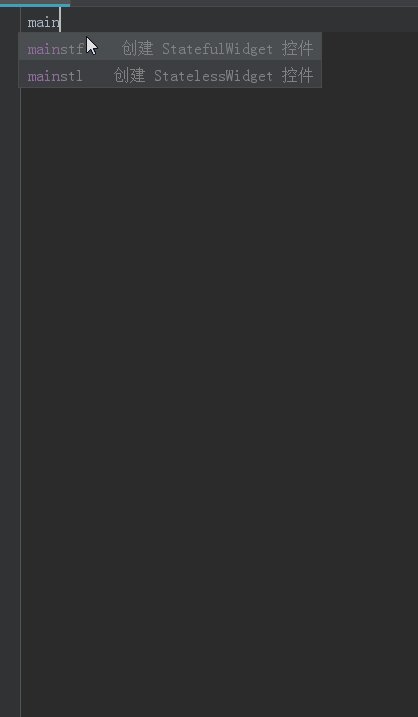
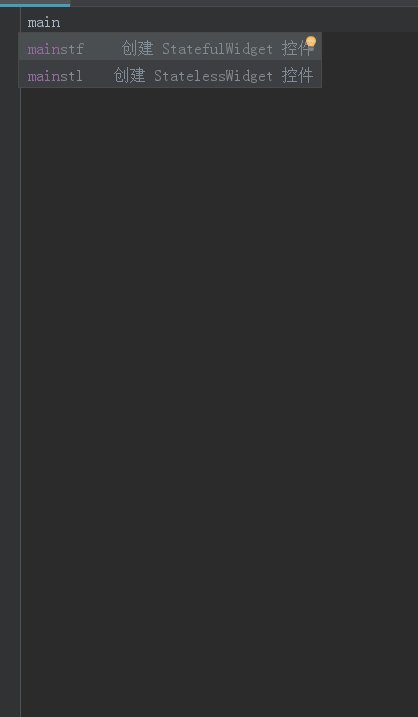
mainstf 创建 StatefulWidget 控件:
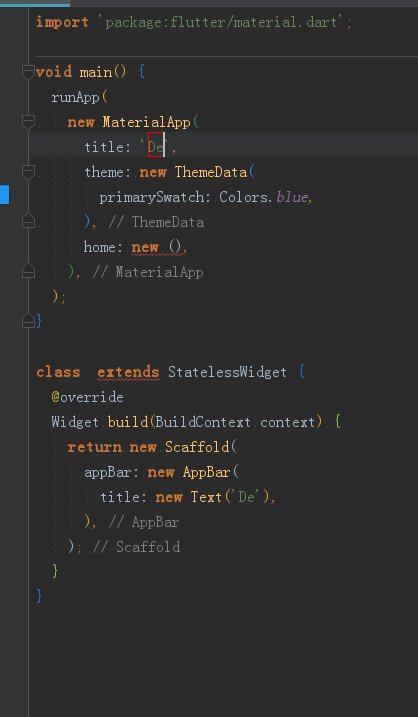
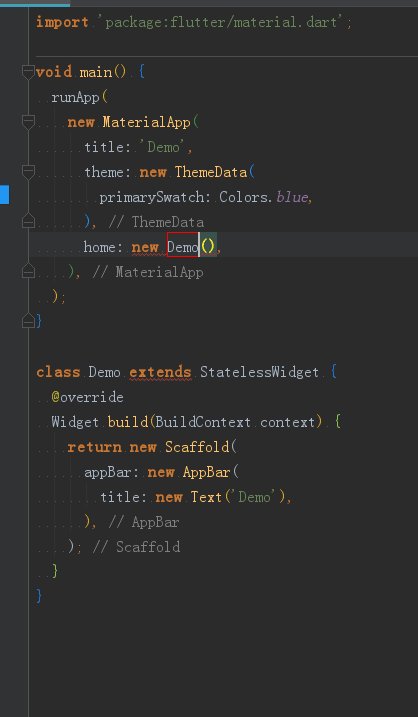
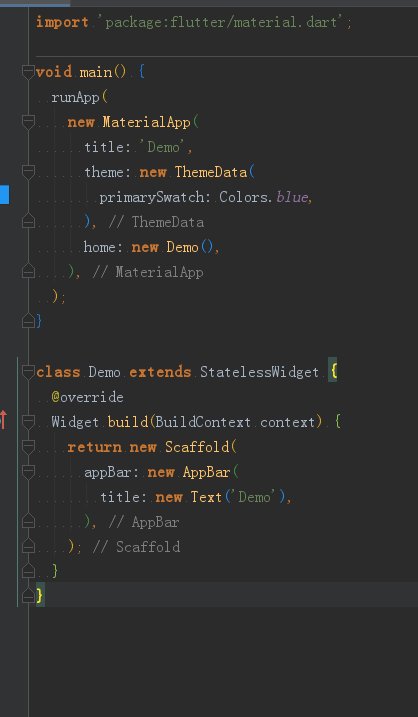
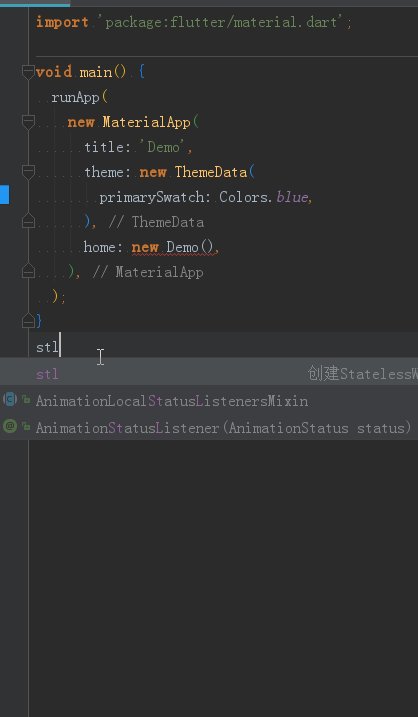
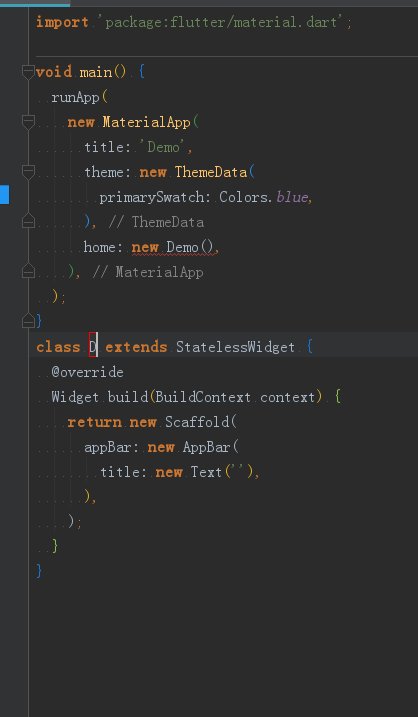
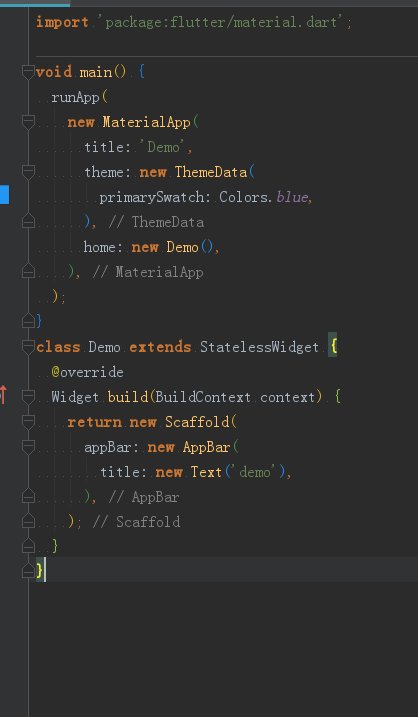
mainstl 创建 StatelessWidget 控件:
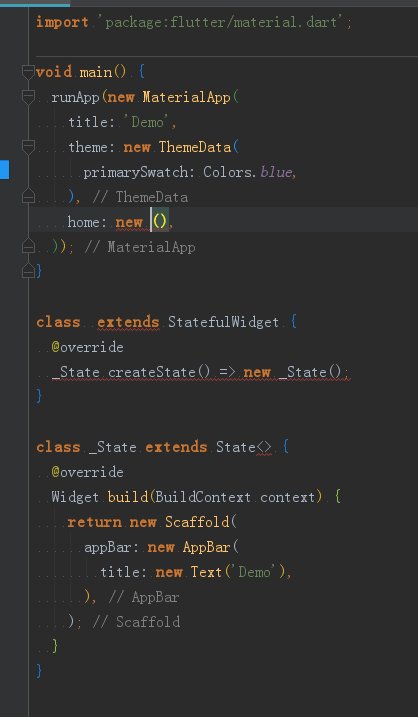
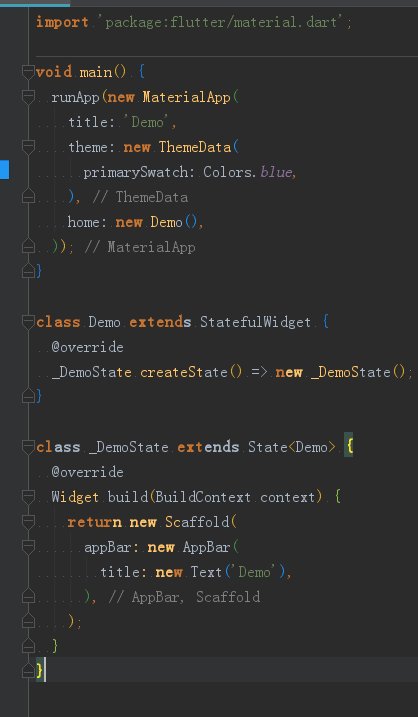
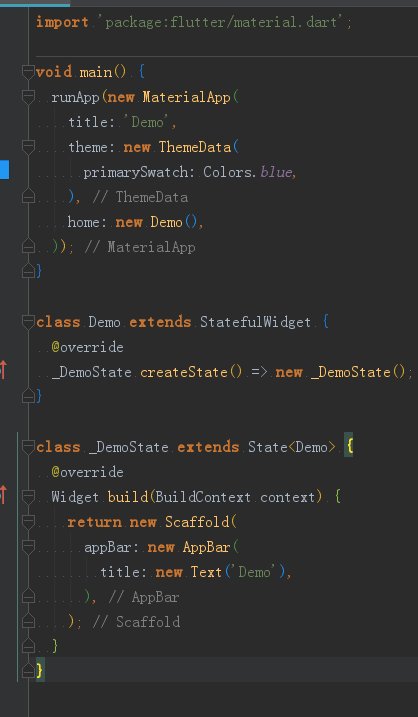
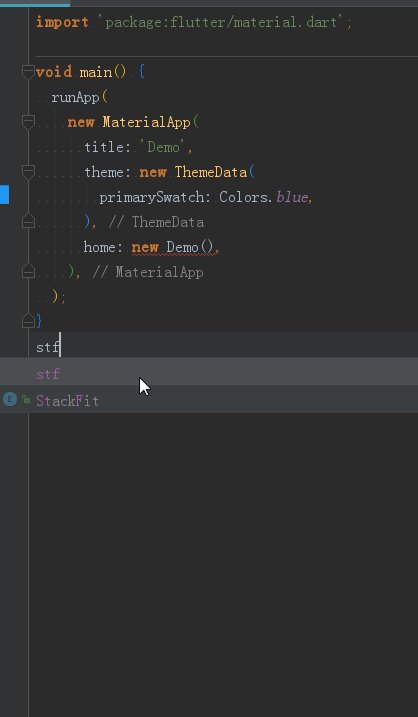
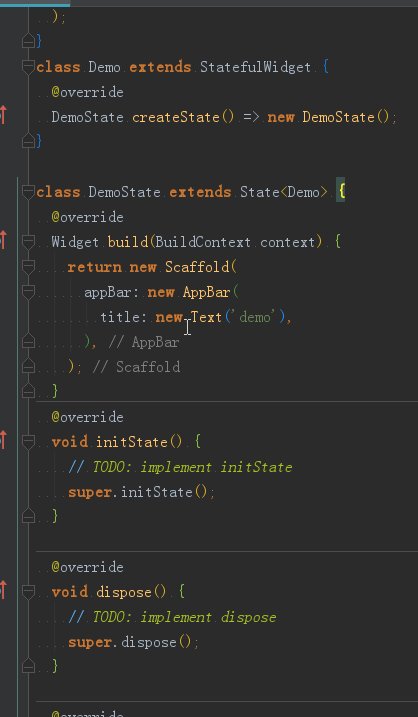
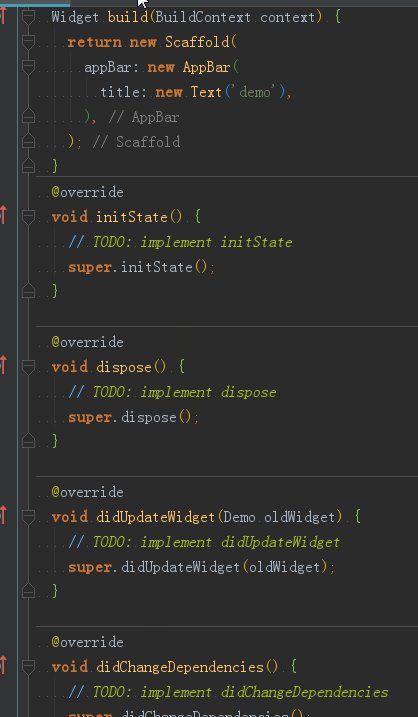
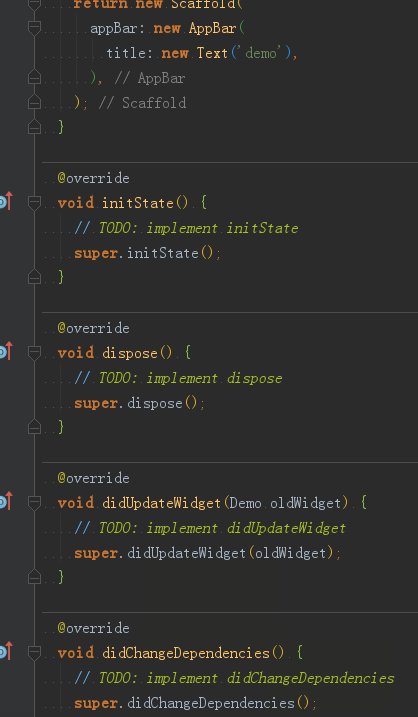
stf 创建完整的StatefulWidget,包含生命周期相关方法:
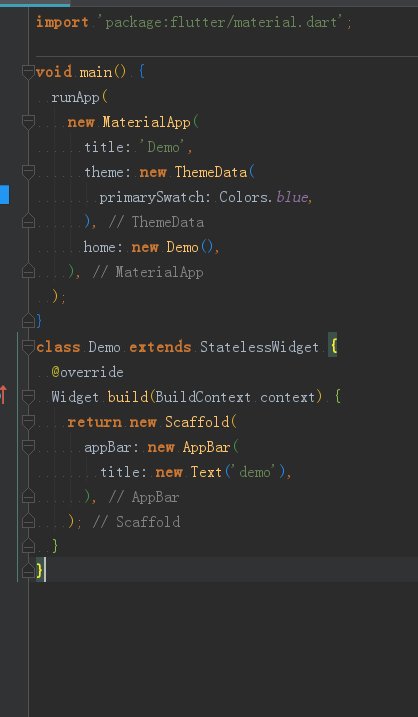
stl 创建StatelessWidget:
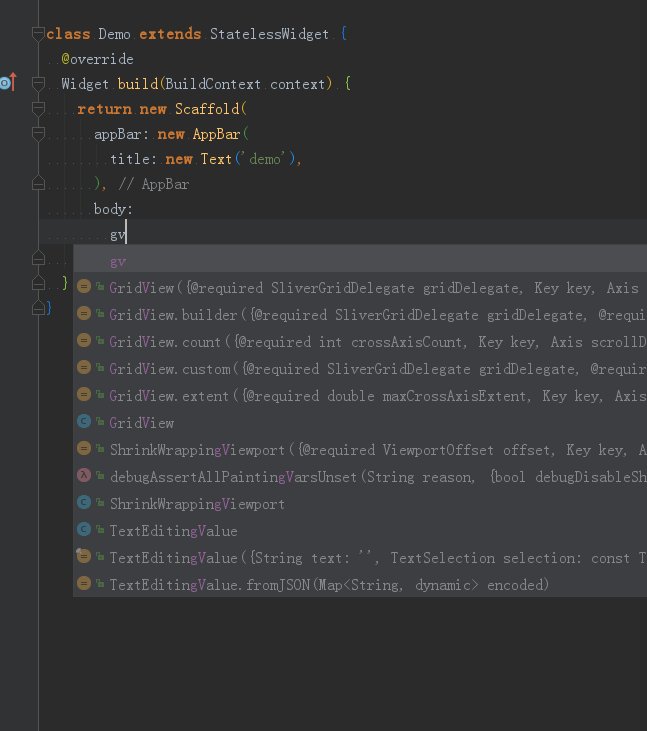
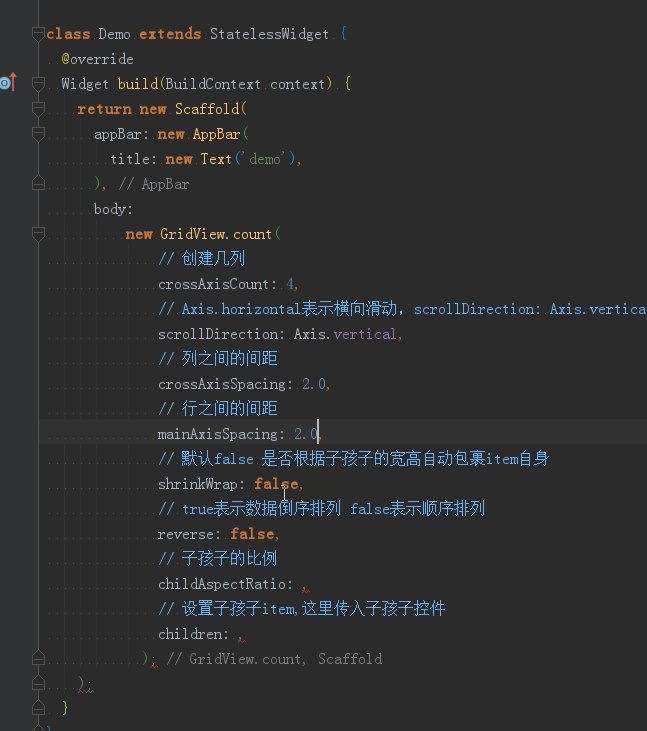
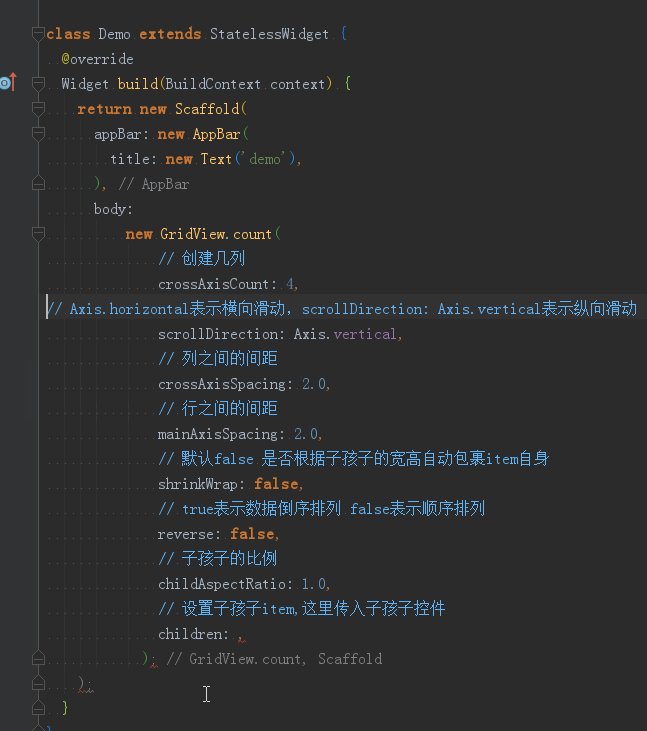
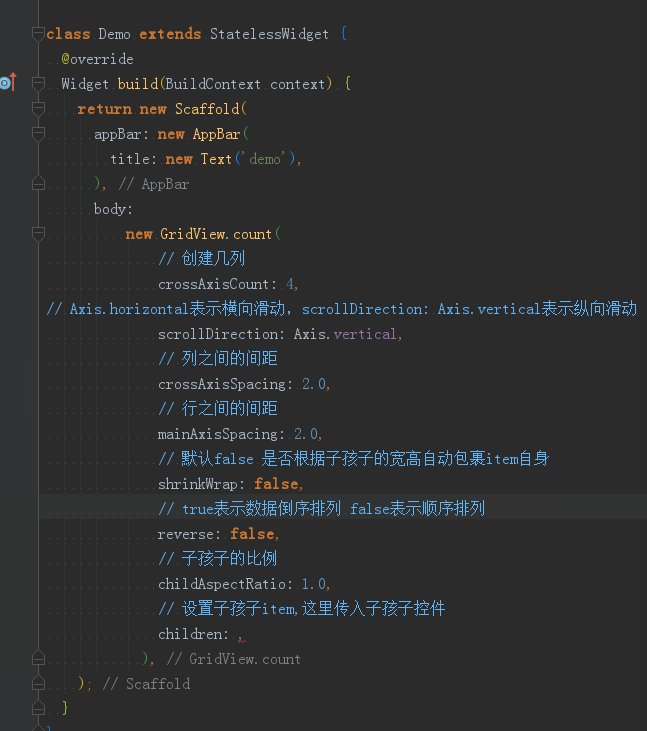
gv 创建 GridView.count:
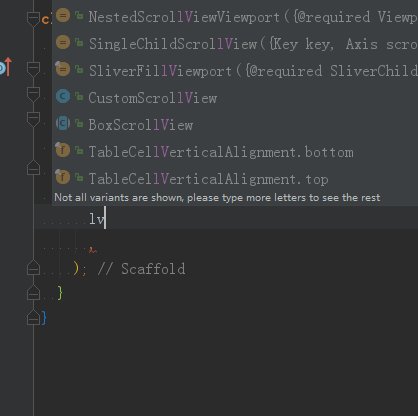
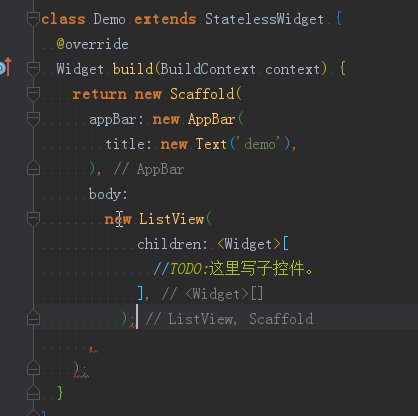
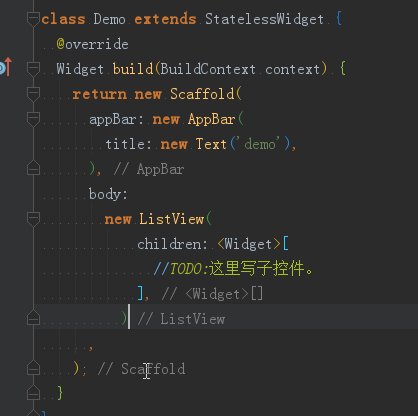
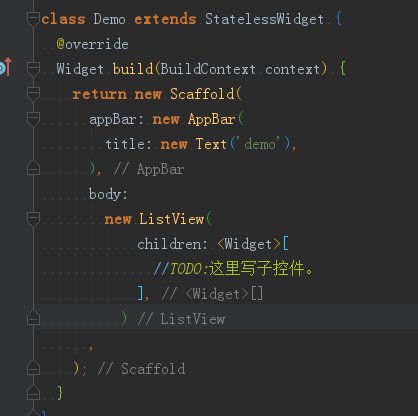
lv 创建基本的ListView:
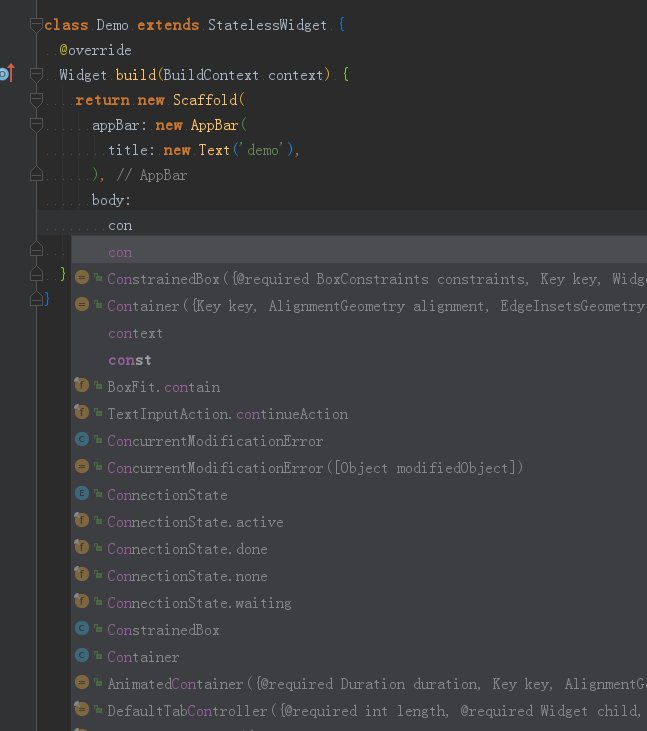
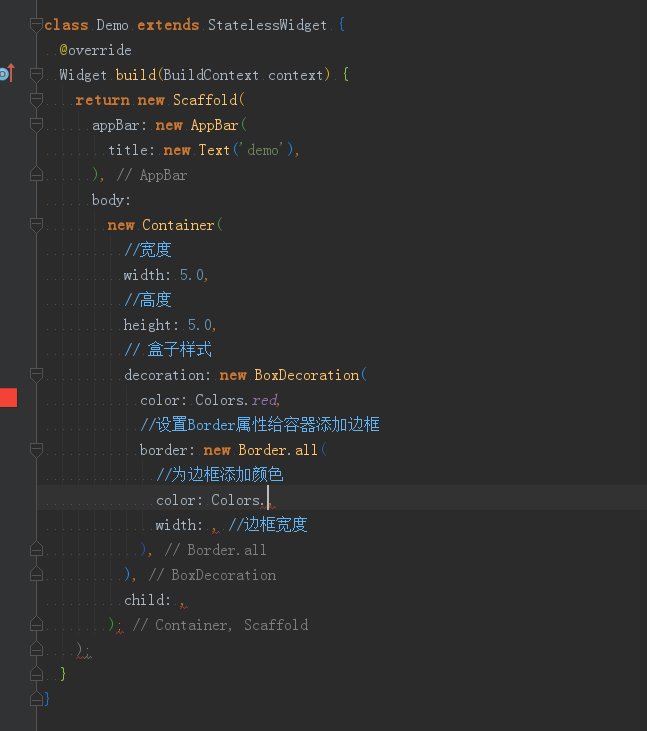
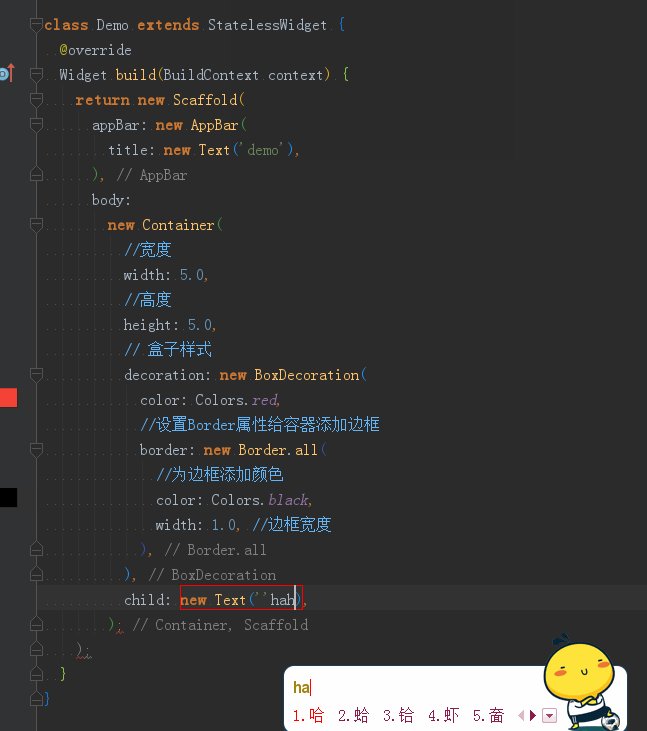
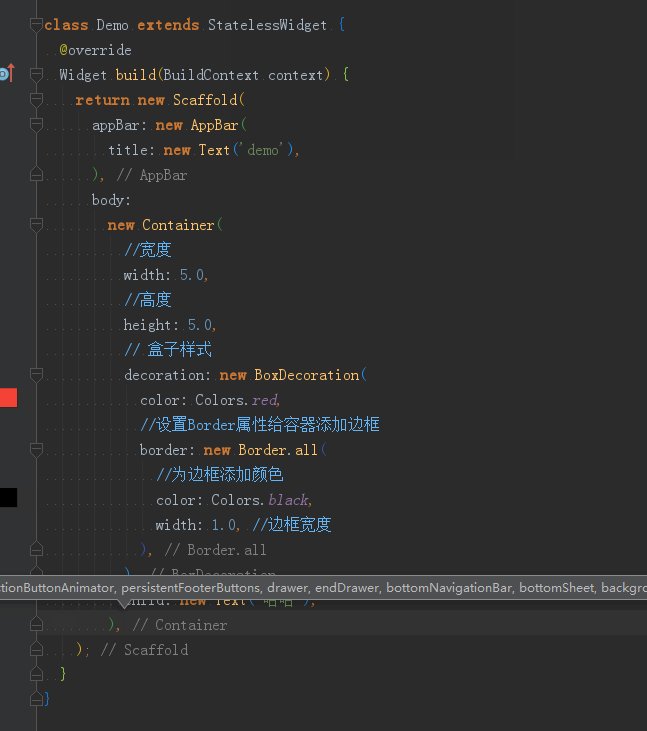
con 创建完整的Container:
2
VSCode模板的创建和使用
有一些朋友喜欢用VSCode这个轻量级的开发工具,但是VSCode插件库提供的那几个插件功能有太少,不方便去拓展,所以就需要自己去手动添加快捷键,这里我就详细的讲解一下VSCode如何创建模板以及如何使用模板。由于时间有限,我这里列举的只是一部分常用的,如果你有更多好玩的模板,欢迎提供给我,感谢大家支持。
一、创建模板
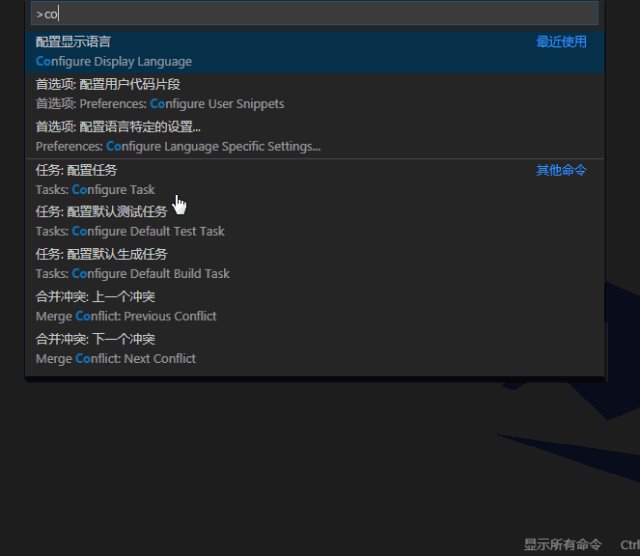
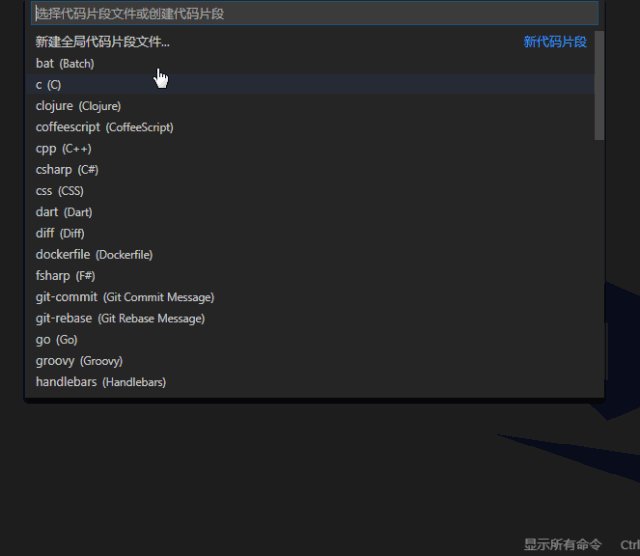
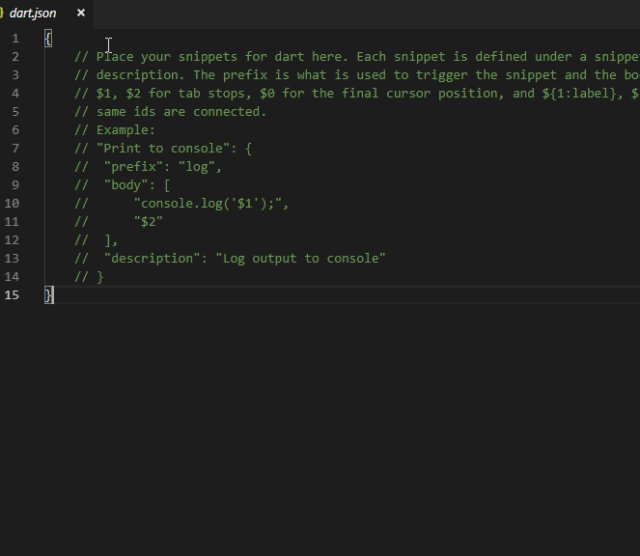
VSCode的代码配置比较麻烦,按下快捷键Ctrl + Shift + P,然后输入 configure, 然后选择配置用户代码片段,然后输入dart,选择dart,回车就会出现一个dart.json配置文件(该配置文件默认目录在C:\Users\你的用户名\AppData\Roaming\Code\User\snippets\dart.json)。如果大家看不清楚,我这里有一张操作示意GIF图,大家可能就看得更清楚一些:
下面就开始教大家如何配置了(重点,做好笔记了):
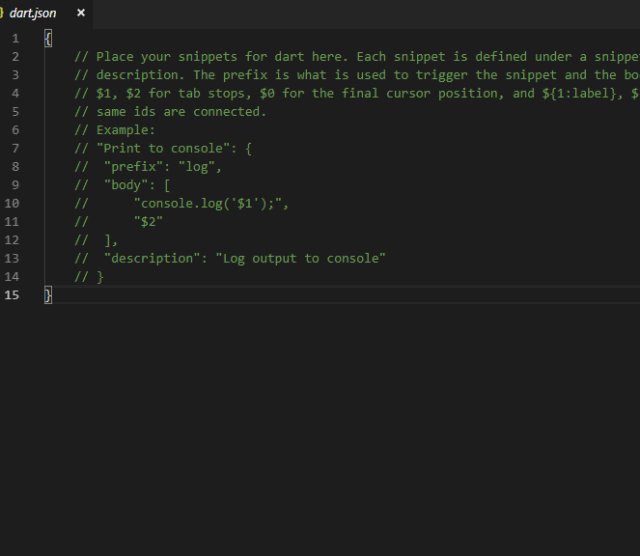
我们看一下规则,模板配置由三部分组成:
先写一个{},这里面存放我们定义的模板内容。
字段prefix,表示我们要输入的快捷键。
body开头的[],里面存放的是我们自定义的模板代码。
字段description,表示快捷键的功能描述。
我们可以使用$加上数字表示输入光标的占位顺序,例如下面示例中的$1,只有一个内容需要输入的,光标就停在这里。
现在我们来看一个自动创建build方法模板示例:
"创建Build()方法": {
"prefix": "bu",
"body": [
"@override",
"Widget build(BuildContext context) {",
" return $1;",
"}",
],
"description": "创建Build()方法"
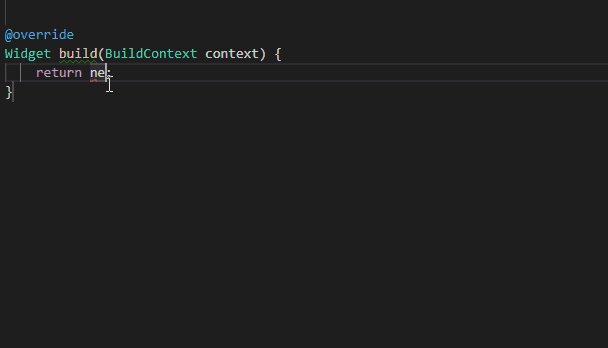
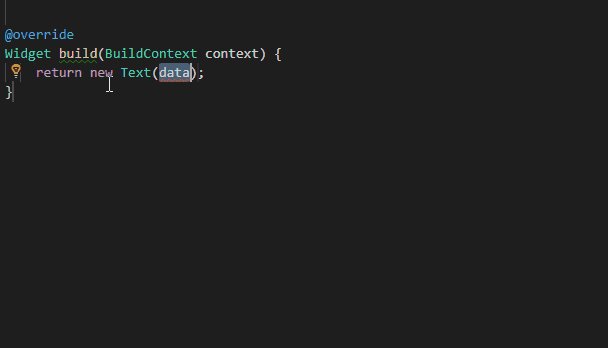
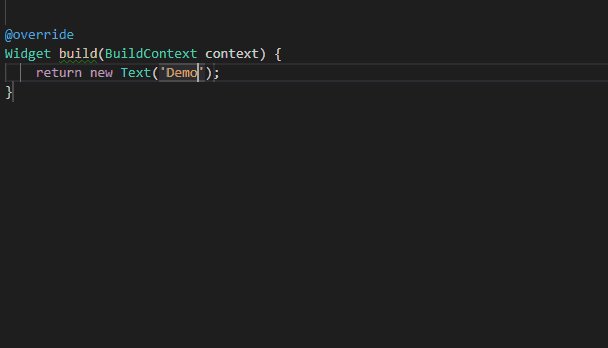
},二、使用模板 使用方式:输入快捷键回车就可以了,比如上面的例子中,输入bu,回车就可以看到自动生成build方法了,如下图所示:
三、导入模板 下载文末的github链接里面的dart.json文件,复制到你电脑的
C:\Users\用户名\AppData\Roaming\Code\User\snippets
目录,如果已经存在该文件,请复制过去替换掉该文件。
本文里面所讲到的代码模板的源码发布在我的Github,地址是:
https://github.com/AweiLoveAndroid/Flutter-learning/blob/master/code_plugins/
如果你是AS或者IDEA用户,请下载settings.jar,导入到AS或IDEA即可。
如果你是VSCode用户,请下载dart.json并复制到你电脑的C:\Users\用户名
\AppData\Roaming\Code\User\snippets
目录,如果已经存在该文件,请复制过去替换掉该文件。