Flutter初体验
本页面讲解如何通过模板实现一个 Flutter 应用,执行并且在修改程序之后触发“热重载 (hot reload)”功能。
Android Studio / IntelliJ
一、创建应用
-
打开 IDE,选择 新 Flutter 项目 (Start a new Flutter project)。
-
选择 Flutter 应用程序 作为项目类型,然后点 下一步。
-
确认 Flutter SDK 路径 区域所示路径是正确的 SDK 路径。如果你还没有安装 SDK,需要先进行安装,选择 Install SDK…。
-
输入项目名称(比如‘myapp’),然后点击下一步。
-
点击 完成。
-
待 Android Studio 安装 SDK 后,创建项目。
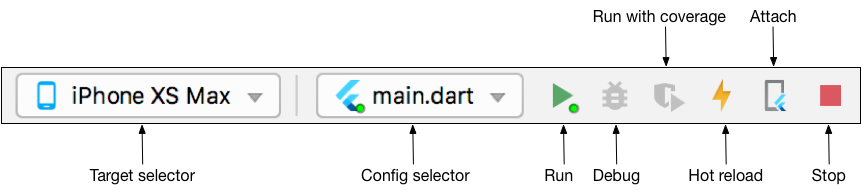
- 找到 Android Studio 的工具条:
-
在 目标选择器,选择一个 Android 设备来运行程序。如果列表里没有可用设备,选择 **工具 > Android > AVD Manager 然后在这个窗口中创建一个新的虚拟机。更多详细介绍,参见管理 AVDs。
-
点击工具栏中的 Run 图标,或者在菜单中选择 Run > Run。
当应用编译完成后,就可以在设备上运行这个起步应用了。
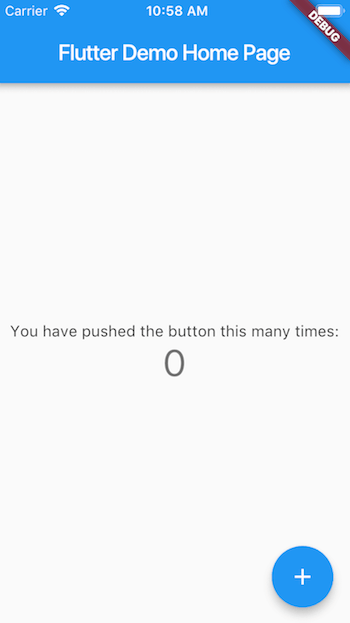
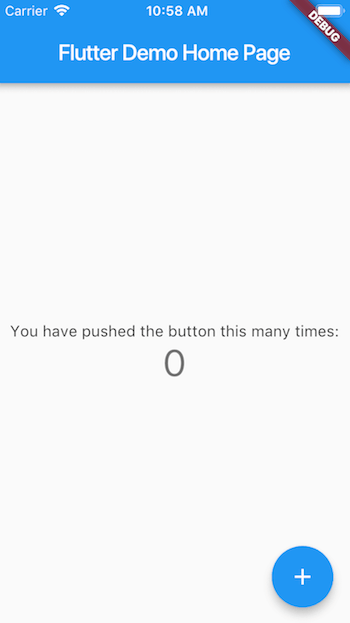
 Starter app
Starter app
-
打开
lib/main.dart。 -
修改字符串。
'You have pushed the button this many times'改为
'You have clicked the button this many times'
<aside class="alert alert-warning" role="alert" style="box-sizing: border-box;padding: 1.5rem;margin-bottom: 1rem;border-width: 1px;border-style: solid;border-color: rgb(255, 238, 186);border-radius: 0px;color: rgb(133, 100, 4);background-color: rgb(255, 243, 205);font-family: "Noto Sans SC", "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;font-size: 16px;text-align: left;white-space: normal;"> 重点提醒
不要 停止应用。保持应用处于运行状态。
3. 保存修改。你会发现修改后的字符串几乎马上出现在正在运行的应用程序上。
四、以 profile 模式运行
截止目前文档所示内容,你的应用应该运行在调试 (debug) 模式中,这个模式意味着在更大的性能开销下实现了更快速的开发效率,比如热重载功能的启用。因此,你可能要面临较差质量的动画效果。要查看应用在发布 (release) 模式下的性能,请尝试执行下面的命令。$ flutter run --profileProfile 模式运行应用的动画效果将会比调试模式更平滑。
- Visual Studio Code
一、创建应用
-
打开 View > Command Palette。
-
输入“flutter”,选择 Flutter: New Project。
-
输入项目名称,比如
myapp,然后点 Enter。 -
创建或者选择新项目的父文件夹。
-
稍等一下项目创建成功,目录中就会生成
main.dart文件。
上面的操作会创建一个叫做 myapp 的 Flutter 项目目录,该目录中包含一个用到 Material Components简单的示例程序。
<aside class="alert alert-success" role="alert" style="box-sizing: border-box;padding: 1.5rem;margin-bottom: 1rem;border-width: 1px;border-style: solid;border-color: rgb(195, 230, 203);border-radius: 0px;color: rgb(21, 87, 36);font-family: "Noto Sans SC", "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;font-size: 16px;line-height: 24px;text-align: left;white-space: normal;background-color: rgb(212, 237, 218);"> 小提示
应用程序所需的代码在‘lib/main.dart’,如果想要从更高层次了解每个代码块的讲解, 请看代码中的注释。
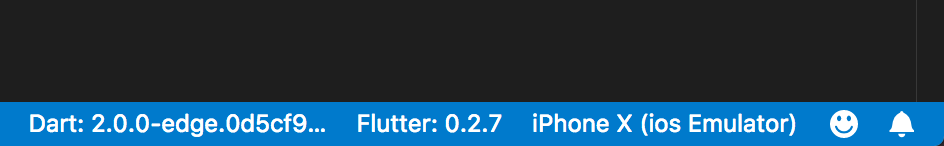
## **二、运行程序** 1. 找到 VS Code 的状态栏(窗口底部蓝色的条)- 从 Device Selector 里选择一个设备。更多详细内容,请参见在 Flutter 设备中快速切换。
-
如果没有可用设备而且你也打算用模拟器,点击 No Devices 然后打开一个模拟器。
-
如果要设置一台实际硬件设备,请根据操作系统在安装页面按照相关设备配置步骤进行操作。
- 选择 Debug > 开始 Debugging 或者按F5。
4.当应用启动以后— 处理进度会出现在 Debug Console 页面中。
当应用编译完成后,就可以在设备上运行这个起步应用了。
 Starter app
Starter app
-
打开
lib/main.dart。 -
修改字符串。
'You have pushed the button this many times'改为
'You have clicked the button this many times'保存修改
你会发现修改后的字符串几乎马上出现在正在运行的应用程序上。
四、以 profile 模式运行
<aside class="alert alert-warning" role="alert" style="box-sizing: border-box;padding: 1.5rem;margin-bottom: 1rem;border-width: 1px;border-style: solid;border-color: rgb(255, 238, 186);border-radius: 0px;color: rgb(133, 100, 4);font-family: "Noto Sans SC", "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;font-size: 16px;line-height: 24px;text-align: left;white-space: normal;background-color: rgb(255, 243, 205);"> 重点提醒
请勿在调试模式和热重载功能开启的情况下做性能测试。
截止目前文档所示内容,你的应用应该运行在调试 (debug) 模式中,这个模式意味着在更大的性能开销下实现了更快速的开发效率,比如热重载功能的启用。因此,你可能要面临较差质量的动画效果。要查看应用在发布 (release) 模式下的性能,请尝试 执行下面的命令。$ flutter run --profileProfile 模式运行应用的动画效果将会比调试模式更平滑。
- 终端 & 文本编辑器****
一、创建应用程序
使用 flutter create 命令来创建新的工程:
$ flutter create myapp
$ cd myapp该命令会创建一个名为 myapp,里面包含一个简单的示例程序, 里面用到了 Material 组件。
<aside class="alert alert-success" role="alert" style="box-sizing: border-box;padding: 1.5rem;margin-bottom: 1rem;border-width: 1px;border-style: solid;border-color: rgb(195, 230, 203);border-radius: 0px;color: rgb(21, 87, 36);font-family: "Noto Sans SC", "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;font-size: 16px;line-height: 24px;text-align: left;white-space: normal;background-color: rgb(212, 237, 218);"> 小提示
应用程序所需的代码在 ‘lib/main.dart’, 如果想要从更高层次了解每个代码块的讲解, 请看代码中的注释。
## **二、运行程序** 1. 检查一下 Android 设备是否已经正常运行。如果程序未显示,请在 Install 页面里根据你的操作系统按照设备相关说明进行操作。$ file devices- 使用下面指令运行应用程序:
$ flutter run当应用编译完成后,就可以在设备上运行这个起步应用了。
Starter app
三、尝试热重载 (hot reload)
Flutter 通过 热重载 提供快速开发周期,该功能支持应用程序在运行状态下重载代码而无需重新启动应用程序或者丢失程序运行状态。修改一下代码,然后告诉IDE或者命令行工具你需要热重载, 然后看一下模拟器或者设备上应用的变化。
-
打开
lib/main.dart。 -
修改字符串。
'You have pushed the button this many times'改为
'You have clicked the button this many times'- 在命令行窗口输入 r
你会发现修改后的字符串几乎马上出现在正在运行的应用程序上。
四、以 profile 模式运行
<aside class="alert alert-warning" role="alert" style="box-sizing: border-box;padding: 1.5rem;margin-bottom: 1rem;border-width: 1px;border-style: solid;border-color: rgb(255, 238, 186);border-radius: 0px;color: rgb(133, 100, 4);font-family: "Noto Sans SC", "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;font-size: 16px;line-height: 24px;text-align: left;white-space: normal;background-color: rgb(255, 243, 205);"> 重点提醒
请勿在调试模式和热重载功能开启的情况下做性能测试。
截止目前文档所示内容,你的应用应该运行在调试 (debug) 模式中,这个模式意味着在更大的性能开销下实现了更快速的开发效率,比如热重载功能的启用。因此,你可能要面临较差质量的动画效果。要查看应用在发布 (release) 模式下的性能,请尝试 执行下面的命令。$ flutter run --profileProfile 模式运行应用的动画效果将会比调试模式更平滑。