php文件管理基本功能简单操作
(1)先要想好要操作哪个文件?
(2)确定文件的路径?
(3)要有什么文件管理功能?
一、先做一下简单的查看文件功能,文件中的文件和文件夹都显示,但是双击文件夹可以显示下一级子目录,双击"返回上一级"就可以返回到上一级目录
(1)先将需要管理的文件遍历出来,可以加个样式
<?php
//打开目录资源
$dir = opendir($fname);
//循环读取
while($n = readdir($dir))
{ <br> //拼个路径
$url = $fname."/".$n;<br> //没有这个条件,会有./..的这个路径
if($n!="." && $n!="..")
{
if(is_dir($url)) //判断路径是不是目录
{
echo "<div class='file mulu' lj='{$url}' >{$n}</div>"; //如果是目录,就进这个,起个名字,双击这个进入下一个子目录
}
else
{
echo "<div class='file' lj='{$url}'>{$n}</div>"; //如果不是目录,就进入这个。。统一的起个名字,这样好给他们写样式
}
}
}
closedir($dir); //关闭目录资源
?>
给遍历出来的目录和文件加样式 ,上面已将给他们起了名字了(样式可以随便换的)
<style type="text/css">
*{margin:0px auto; padding:0px}
.file{ width:50%; height:30px; border:1px solid #60F}
.mulu{ background-color:#639; color:#FFF}
</style>
看下结果样式: 带有背景颜色的是目录文件夹,代表下面还有文件,需要加双击事件进行下一步打开;没有背景色的就是纯文件了

(2)对遍历出来的文件中的目录加事件(双击这个目录打开子目录)
<script type="text/javascript"><br> //找到这个目录,然后加双击事件
$(".mulu").dblclick(function(){
var url = $(this).attr("lj"); //点击这个目录,找到这个目录的路径
$.ajax({
url:"wjcl.php", //编写处理页面
data:{url:url}, //将路径传到处理页面
type:"POST", //传值方式
dataType:"TEXT",
success: function(data){
window.location.href = "file_homework.php"; //刷新页面
}
})
})
</script>
(3)处理页面的编写(这里不能用post或是get传值了,可以用session传值方式传值)
<?php
session_start(); //开启session
$url = $_POST["url"]; //接收上面传过来的url值
$_SESSION["url"]=$url; //session方式的值等于传的url值
(4)处理页面结束后,也要在主页面开启session,还要判断传值是否为空,因为刚开始管理页面时没有"返回上一级",所以要判断一下
//要写在php的最顶端
session_start();
//这个要写在"打开目录资源的上面"
if(!empty($_SESSION["url"]))
{
$fname = $_SESSION["url"];
}
(5)输出"返回上一级"的div
$jdlj = realpath($fname); //文件的绝对路径
if($jdlj = "D:\\wamp\\www\\ajax")
{ //如果路径相等就为空
}
else
{
$fuji = dirname($fname); //否则就输出没有文件名的路径
echo "<div class='file prev' lj='{$fuji}' >返回上一级</div>"; //输出这个div
}
给这个div加点样式
.prev{ background-color:#09F; color:#906}
看下结果:
第一次打开时是没有"返回上一级"这一栏的

当我双击任意一个文件夹的时候,进入了其子目录,就会出现"返回上一级"栏了

(6)既然有了这一栏,就可以利用这一栏进行返回上一级目录了,我们可以给这个div加双击事件,让其返回
$(".prev").dblclick(function(){
var url = $(this).attr("lj"); //找到这个div<br> //处理页面和遍历目录时的处理页面是一样的
$.ajax({
url:"wjcl.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href = "file_homework.php"; //刷新页面
}
})
})这样就可以双击返回上一级目录了。
二、再进一步管理一下文件,可以新建文件在这个文件夹中
(1)就是写个文本框,在添加个新建按钮
//文本框:起名字用的 //新建按钮
(2)给按钮写单击事件
$("#new").click(function(){
var name = $("#name").val();
$.ajax({
url:"newcl.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success: function(d){
window.location.href = "file_homework.php"; //刷新页面
}
})
})
(3)新建文件的处理页面
<?php
session_start(); //开启session
$name = $_POST["name"]; //获取传递过来的名字
$url = $_SESSION["url"]; //保存的路径位置
$filename = $url."/".$name; //拼保存路径
touch($filename); //新建文件方法touch()
?>
结果演示一下:

选择一个新建位置,然后输入文件名:::新建一个you.php的文件,如图显示:


三、下一个管理功能,删除不想要的文件
(1)添加删除按钮,在遍历文件那添加删除按钮
echo "<div class='file' lj='{$url}'>{$n}<input type='button' value='删除' lj='{$url}' id='delete'/></div>";
//起个名字,给他添加样式,可以让他好看一点,也是为了后面的添加事件
添加的样式:
delete{ float:right} //又浮动
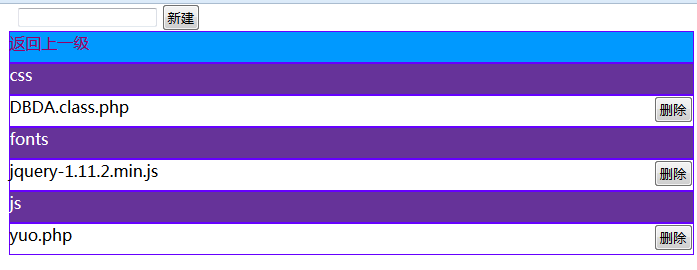
删除按钮添加后的显示效果

(2)给按钮添加单击事件
$(".delete").click(function(){
var lj = $(this).attr("lj"); //找到删除的文件的路径
$.ajax({
url:"deletecl.php", //编写删除的处理页面
data:{lj:lj},
type:"POST",
dataType:"TEXT",
success: function(a){
window.location.href = "file_homework.php"; //刷新页面
}
})
}) (3)删除页面很简单,就是找到这个传值,用删除文件方法删除就可以
<?php
$lj = $_POST["lj"];
unlink($lj); //删除文件的方法unlink()
?>
删除也写完了,查看下效果,那么就删除我们之前新建的那个文件吧

文件就已经删除了~~
除了这些基本的功能外,还可以有很多的文件管理功能,后面陆续更新中。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。